
実は、ブログ記事の良し悪しを大きく左右するのは「記事の構成」です。なぜなら、構成がしっかりしていると読者に伝わりやすい文章がスムーズに書けるから。いきなり文章を書き始めるより、“設計図”を作ってから書くほうがはるかに効率的なんですよ。
さらに2025年の今、注目すべきはChatGPTなどAIツールの活用。初心者は鉄板テンプレを使って基礎を固め、中上級者はAIの力で構成づくりを高速化すれば、よりクオリティの高い記事を量産しやすくなります。
そこで今回は、「ブログ記事の基本構成」から「PREP法」といった定番の型、さらに「AIを使った最新の構成づくり」までを幅広く解説!この記事を読めば、読者にわかりやすく、SEOにも強い記事が驚くほど速く簡単に作れるようになりますよ。
「ブログを始めてみたけど、もっと本格的に書きたい」「すでに記事を書いているけど、執筆効率や記事のクオリティを上げたい」という方は、ぜひ最後まで読んでみてくださいね。
詳しい目次 [表示する]
2025年も変わらない!ブログ記事の構成が重要な理由

ブログ執筆で欠かせないのが、記事の構成という“設計図”です。最初に構成をしっかり決めるかどうかで、後からの修正作業や読者への伝わりやすさが大きく変わります。たとえAIが発達した2025年でも、この「はじめに構成を作る大切さ」は変わりません。
ここでは、構成が重要な理由を2つに分けて解説します。
理由①:構成が悪いと、後から大幅に修正するハメになる
いきなり文章を書き始めると、途中で「あれ、最初に言いたかったことと違う…」と気づき、全体を書き直す必要が出てくることが少なくありません。たとえば、次のようなトラブルが起こりがちです。
- 論点がブレて「何が結論かわからない記事」になる
- 追加や削除を繰り返して記事全体の流れが破綻する
- 見出しを適切に配置していないため、一から書き直しになる
こうした不要な書き直しを防ぐには、「この記事で何を伝え、読者にどう行動してほしいか」を先にまとめ、見出し構成を考えるのが鉄則です。

最初に“設計図”を明確にしておけば、執筆効率も格段に上がります!
理由②:書き手の伝えたいことが読者に届かなくなる
構成がしっかりしていれば、結論→理由→具体例→再度結論のように論理的な流れを作りやすく、読者はストレスなく読み進められます。逆に構成が曖昧だと、こんなデメリットが…
- 文章がダラダラ長くなり、本当に伝えたいポイントが埋もれる
- 話題があちこち飛んで、読者が途中で離脱しやすい
- SEO的にも評価されにくく、検索順位や成果につながりにくい
たとえ文章力に自信がなくても、構成さえしっかりしていれば“わかりやすい記事”に仕上がります。読者を的確にゴールへ誘導できるため、ブログの成果(アクセス数・収益化など)にも直結しやすいのが大きなメリットです。
ブログ記事の基本構成をおさらい:3つの要素

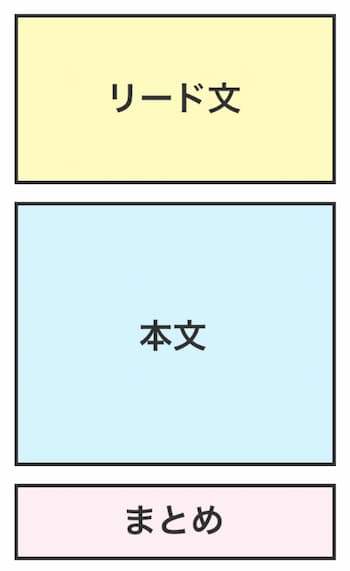
次に、ブログ記事の基本構成をおさらいしておきましょう。ブログ記事は、大きく分けて「リード文」「本文」「まとめ」の3つの要素で成り立ちます。
料理に例えるなら、リード文が前菜、本文がメインディッシュ、まとめがデザートといったイメージです。役割やポイントを理解しておくと、記事全体の流れをスムーズに組み立てられます。
リード文:読者を引きつける前菜
リード文は、記事の冒頭にあたる部分です。ここでは、読者の興味を引きつけながら、「この記事がどんな内容なのか」「読むことでどんなメリットがあるのか」をサッと提示しましょう。
- 記事の要点やテーマを要約する
- 読者に本文を読みたいと思ってもらう(問題提起や疑問を投げかける)
- 筆者の専門性や実績を簡単に示す(必要に応じて)
記事全体を通して読んでもらうためにも、リード文の出来は非常に重要。短い文章でも構わないので、「この先も読みたい」と思わせる工夫をすると効果的です。
本文:記事のメインディッシュ
リード文に続く本文は、記事の主題を最も詳しく解説するパートです。見出しや小見出し(H2、H3など)を活用して要点を整理しながら、読者の疑問や興味に応える内容を盛り込みましょう。
- 理論的な説明や具体例を使って話をわかりやすくする
- 適宜、画像や図表、引用などを用いて読者の理解を助ける
- 論点の順序(結論→理由→具体例など)を意識して、文章を読みやすく構成する
文章量が増えがちなパートなので、段落や改行を工夫し、読者が疲れずに読み進められるよう配慮してください。
まとめ:結論と次のアクションを促す
本文の終わりに配置するまとめは、記事の結論や振り返りを示す大切な場所です。
- 記事全体を簡潔に振り返り、読者に要点を再確認してもらう
- 最終的な結論や提案を述べる(「結局どうすればいいのか?」を明確化)
- 読者にとってほしい行動(CTA)を示す(関連リンクの紹介、商品購入、メルマガ登録など)
まとめパートを入れることで、読者は「この記事を読んで得た知識やメリット」をすんなり理解でき、次の行動にも移りやすくなります。
鉄板テンプレート「PREP法」を覚えよう

記事の構成を悩まずに組み立てたいなら、「PREP法(プレップ法)」を活用するのがおすすめです。PREP法は論理的に読み手を納得させるための“鉄板の文章テンプレート”で、以下の4つのステップから成り立ちます。
- Point(結論)
- Reason(理由)
- Example(具体例)
- Point(結論)
PREP法のメリット
PREP法は、文章構成に慣れていない初心者から、論理性を高めたい中上級者まで幅広く役立つテンプレートです。具体的には、PREP法を使うことで以下のメリットがあります。
- 結論が明確になる:
冒頭と最後の両方で結論を提示するため、読み手が「何を伝えたいのか」をはっきり理解しやすい。 - 論理の流れを作りやすい:
結論→理由→具体例という順番を守るだけで、自然と主張の説得力が高まる。 - 文章量をコントロールしやすい:
各パートごとに必要な情報を整理して書くため、ダラダラと長くならずに済む。
ブログ記事での具体的な使い方
ブログ記事でPREP法を実践するときは、リード文→本文→まとめの3要素と組み合わせるとスムーズです。
- リード文:最初の「Point(結論)」を提示
- 本文:続く「Reason(理由)」と「Example(具体例)」を詳しく解説
- まとめ:最後にもう一度「Point(結論)」を 再提示
こうすることで、最初と最後に結論を伝えて印象を強め、中盤で読者を納得させる論拠や実例を示せます。読み手の集中力が高い序盤に結論を置くと、「この先を読めば何がわかるか」が想像しやすく、最後に改めて結論を確認することで理解をいっそう深めてもらえるのがポイントです。

次章では、このテンプレートを活かして具体的にどう記事を組み立てるか、ステップごとに解説していきます!
【初心者向け】4ステップで完成!記事構成の作り方


ブログの記事構成が大事なのはわかったけど、具体的にどう作ったらいいの?
そんな初心者の方は、まずはここで紹介する4ステップを試してみましょう。テーマ選定から見出し作成まで順を追って進めれば、読み手に伝わりやすい記事構成がスムーズに完成します。
STEP1:記事のテーマを決める
はじめに、どんなテーマ(主題)で記事を書くのかを明確にしましょう。たとえば、この記事の場合は「ブログの記事構成の作り方」がテーマです。
- テーマはなるべく具体的にすると、後続の作業がスムーズになります。
- 曖昧なテーマだと、後から「何を書きたかったか」わからなくなり、修正が増える原因に。
ここでは「誰に向けて」「何を伝えたいか」をハッキリさせるだけでOK。書きたいことが頭の中でぼんやりしている人は、次のステップに進む前にもう一度テーマを洗い直してみてください。
STEP2:箇条書きで素材を洗い出す
次に、そのテーマに関して思いつくことをすべて箇条書きにしましょう。
- この作業は「プラモデルの部品集め」のようなもの。パーツ(=アイデア)をしっかり集めておけば、設計図(=記事構成)を作りやすくなります。
- ブログ初心者は特に、いきなり文章を書き始めず、まずは頭の中にある情報をすべて書き出す癖をつけましょう。抜け漏れや論点ブレを防ぐのに効果的です。
ひたすら思い浮かぶキーワードやフレーズを並べるだけでもOK。まだ文章にしようとせず、とにかく情報の“部品”を揃えていくイメージで進めてください。
STEP3:結論・理由・具体例に振り分ける
洗い出した素材を、「結論」「理由」「具体例」の3つに分けます。これは、先ほど解説したPREP法に対応するためです。
- 結論が足りなければ考えて追加し、理由や具体例が多すぎるなら優先度を見極めて取捨選択しましょう。
- この段階で不足を発見できれば、後から大幅に書き直す手間を省けます。
このプロセスによって、どの情報をメインに据えるかが明確になり、読者に最も伝えたい部分をしっかり強調できるようになります。
STEP4:見出しの配置を考える
最後に、STEP3で整理した「結論」「理由」「具体例」を使って、実際の見出し構成を作りましょう。
- 見出し(H2、H3など)に結論・理由・具体例の要素を反映させることで、記事全体に筋が通ります。
- この時点で「不要だな」と感じる要素は思い切って削除し、見出しだけで記事の要旨がわかる状態を目指しましょう。
こうして設計図を作り込んでおくと、あとは見出しに沿って本文を書くだけ。余計な書き直しや論点ブレが起こりにくくなり、読者にとっても読みやすい記事に仕上がります。

ブログ初心者の方は、まずはこの手順を確実にマスターしてください。ここまでできれば、「自分が本当に伝えたい内容」を読者に的確に伝えられるようになります。
次の章では、さらにSEOを意識した構成づくりのポイントを解説していきますね!
SEOに強い記事構成を作るポイント

ここまで紹介した4ステップを踏めば、「自分の伝えたいこと」を読者にスムーズに伝えられる骨組みが完成します。次のステップとして、検索結果で上位表示されやすい“SEOに強い”記事構成に仕上げていきましょう。
ポイントとなるのは、“読者が本当に求めている情報”を意識したキーワード選定と、文章全体の流れに沿ったキーワード配置です。
キーワードリサーチと検索意図の把握
まずは、どのキーワードで上位表示を目指すのかを明確に決める必要があります。たとえば「ブログ 記事構成 作り方」など、実際に読者が検索に使いそうなフレーズを洗い出し、そのキーワードを軸に記事を構成しましょう。
- 検索意図を推測する:
選んだキーワードで検索する人は「どんな情報を探しているか」「どんな悩みや疑問を抱えているか」を考える。 - サジェスト・関連キーワードも活用:
Googleや関連ツールでサジェストされる言葉をチェックし、読者が潜在的に欲しがっている情報を把握する。
見出し(Hタグ)へのキーワード配置
記事構成を考える際は、見出し(H2、H3など)に狙っているキーワードや関連語を適度に含めることも大切です。ただし、過剰なキーワード詰め込みは逆効果なので、以下のようなバランスを意識してください。
- H2見出し:
記事の大項目として、主要キーワードやテーマを反映。 - H3見出し以下:
関連キーワードや細分化した内容を自然に配置しつつ、読者の疑問を1つずつ解決できる流れにする。
こうすることで、検索エンジンだけでなく人間にも読みやすい“SEOとユーザビリティの両立”を図れます。
競合記事から学ぶ情報の網羅性
狙ったキーワードですでに上位表示されている記事を分析し、どんな情報が求められているかを確認するのも有効です。
- 共通してカバーされている話題:
上位記事が必ず触れている要素は、読者にとって重要なポイントの可能性が高いため、あなたの記事でも漏れなく触れると、網羅性が高まります。 - 独自の切り口を追加する:
競合記事にない具体例や体験談、画像・図解を使うことで、“あなただけの付加価値”を生み出せます。
情報量が増えるほど読みづらくなりがちなので、見出しや段落構成に気を配りつつ、多角的な情報を盛り込んでください。

SEOに強い記事構成を作るうえで大切なのは、「検索エンジンのアルゴリズム」にこびるのではなく、読者の疑問を的確に解決できる記事になっているかどうか、という点です。
しっかりとキーワードを選び、見出しに反映し、競合分析から情報の網羅性を高めることで、自然と検索結果でも評価されやすい記事になりますよ。
AIで効率UP!ChatGPTを使った記事構成づくり【中級者向け】

ここまでは、人力で記事構成を組み立てる方法を解説してきましたが、今の時代はAIツールを活用すれば、効率よくスピーディーに記事構成を作ることが可能です。
特にChatGPTやGeminiなどの生成AIは、見出し案や構成パターンの提案、読者の疑問を想定したキーワードの洗い出しなど、多方面でブロガーをサポートしてくれます。ここでは、中級者向けにChatGPTを使った構成づくりのポイントを紹介します。
ChatGPTで見出し案を作るプロンプト例
ChatGPTは、指示(プロンプト)が具体的であるほど、精度の高いアイデアや文章を返してくれます。以下は、SEOを意識した見出し案を出力させるためのプロンプト例です。ご自身のブログやキーワードに合わせてアレンジして使ってください。
あなたは「〇〇」について発信するブロガーです。
「△△」というキーワードで検索上位表示を狙ったブログ記事を書きたいです。
以下の条件で、ブログ記事の見出しの構成案を考えてください。#ターゲット:
「〇〇」の初心者#見出しの中に含める関連キーワード:
□□、◇◇、▽▽#記事内容:
(※ここにどんな記事内容にしたいかを具体的に記入)#出力形式:
目次は1-1、1-2、2-1、2-2、3-1、3-2などの形式で出力
- 自分が何の専門家であるかを明示(「あなたは『〇〇』について発信するブロガーです」など)
- 狙っているキーワード(記事のテーマ)をはっきり伝える
- ターゲットの明確化(初心者・中級者・企業担当者など)
- 関連キーワードを指定する
- 記事内容や独自性を示す(自分がどういう切り口で書きたいか)
- 出力形式を指定して整形された結果を得る
このように、具体的な条件や形式を指定しておくと、ChatGPTから狙いどおりの構成案を得やすくなります。
クオリティの高い記事構成を出力するコツ
AIは強力なサポートツールですが、上手に使うコツを押さえておかないと、ありきたりなアイデアや誤った情報をそのまま受け取ってしまうリスクがあります。
以下のポイントを踏まえ、AIと対話しながら構成をブラッシュアップしていきましょう。
コツ①:キーワードの検索意図やユーザー像をAIに事前に考えさせる
たとえば「このキーワードで検索する人はどんな悩みを持っていそう?」と質問し、AIにユーザー像を描かせると、出力する記事構成がよりターゲットに合ったものになりやすいです。
コツ②:複数案を提案させて、それぞれに100点満点で点数をつけさせる
「3パターンの見出し構成案を出してください。さらに、それぞれを100点満点で評価して理由を教えてください」というように依頼すると、複数の選択肢を客観的に比較できます。
コツ③:AI任せにしすぎない
AIは非常に便利ですが、機械が生み出すアイデアには誤情報が含まれる可能性があります。AIの提案を鵜呑みにせず、構成の流れが不自然でないかを人間の目でしっかり確認し、重要な専門用語や数字は最新の正確な情報を自分でリサーチして補足しましょう。
コツ④:AIのアイデアを受け入れ、あなたの経験や専門性を加える
AIは、自分では見落としていた新しいアイデアを出してくれることも多いです。そこにあなたならではの経験や専門知識をうまく融合させることで、唯一無二の価値がある記事が完成します。

AIをブログ運営に活用する方法をもっと詳しく知りたい方は、次の記事を参考にしてみてください。ChatGPTの最新機能を使ったブログ記事の書き方を紹介しています!
記事構成ができたら文章を書き始めよう

記事の構成が完成したら、いよいよ実際の執筆に取りかかりましょう。構成がしっかりしていれば、文章を書く際に「何を書けばいいのか」「どの順番で伝えればいいのか」が明確になり、スムーズに筆が進むはずです。
とはいえ、読み手にとって“読みやすい文章”に仕上げるためには、いくつか意識しておきたいポイントがあります。
見出しあたりの文字数の目安
1つの見出し(H2やH3など)ごとに500文字程度を目安にすると、読者はストレスなく読み進められます。もし1つの見出しに1,000文字以上を書き込む場合は、サブ見出し(H3以下)を追加して文章を分割するのがおすすめです。

読者の集中力は意外と短いので、見出しを小分けにすることで離脱率を下げられます。
文章の装飾・改行のコツ
文章が長くなるほど、改行や箇条書き、太字・色文字などを適度に使い、視覚的に読みやすくする工夫が重要です。
- 改行:1文が長くなりすぎないよう適度に改行を入れる
- 装飾:太字や枠(BOX)などで重要なポイントを強調
- 画像や図解:文章では伝わりにくい部分をビジュアル化して理解をサポート
ただし、装飾をやりすぎると逆に読みにくくなる恐れもあるため、文章の流れを崩さない範囲で活用してください。
リライトや追記で品質を上げる
一度書き上げた文章でも、リライト(書き直し)や追記によってさらに品質を高めることができます。特にブログ記事は、あとから更新しやすいメリットがあるので、
- 読者の反応やコメントを参考に不足していた情報を追加する
- 古い情報を新しく書き直して常に最新状態を保つ
- SEOの変動を見ながらキーワードの修正や構成の再調整を行う
といった形で柔軟にアップデートしていきましょう。定期的に手を加えることで、記事の検索順位や読者からの評価がアップする可能性が高くなります。

文章が完成したら、誤字脱字や事実確認の最終チェックも忘れずに。
次の記事では、より具体的なライティングテクニックや文章の書き方を解説しているので、ぜひ参考にしてくださいね。
まとめ
今回は、「ブログ記事の基本構成」と「AIを使った効率的な記事構成づくり」について解説しました。
初心者の方でも、テーマ設定やPREP法の活用、SEOを意識した見出し配置などを押さえれば、読みやすく成果につながるブログ記事を作りやすくなります。さらに、ChatGPTなどのAIツールを活用すれば、クオリティの高い記事構成を素早く完成させることも可能です。
記事構成は“ブログ執筆の土台”です。ここをしっかり固めることで、執筆時間の短縮や検索順位アップ、読者満足度向上など、多くのメリットが得られます。ぜひ今回ご紹介した手順をベースに、記事構成を実践してみてください。
もし「もっと詳しく学びたい」「最新のAI活用法も知りたい」という方は、関連する記事もぜひチェックしてみてください。あなたのブログ運営がよりスムーズになり、アクセスや収益のアップにつながることを応援しています!






























ブログを始めたはいいけど、記事の構成ってどう作ればいいんだろう…
いきなり記事を書き始めちゃってるけど、これで正しいのかな?