obnizのLCDに直接図形を表示する
obnizのLCDに簡単な図形を表示するメソッドを紹介します。
図形描画メソッド
直線を描画する display.line()
LCD画面に直線を描画します。
書式
void Obniz.display.line(x0, y0, x1, y1)
引数
| 名前 | 型 | 意味 |
|---|---|---|
| x0 | number | 始点のx座標 |
| y0 | number | 始点のy座標 |
| x1 | number | 終点のx座標 |
| y1 | number | 終点のy座標 |
返却値
なし
矩形を描画する display.rect()
LCD画面に矩形(長方形)を描画します。
書式
void Obniz.display.rect(x, y, width, height [, mustFill ] )
引数
| 名前 | 型 | 意味 |
|---|---|---|
| x | number | 左上角のx座標 |
| y | number | 左上角のy座標 |
| width | number | 矩形の幅 |
| height | number | 矩形の高さ |
| mustFill | boolean | 省略またはfalseを指定すると枠線のみ描画する tureを指定すると矩形領域を塗りつぶす |
返却値
なし
円を描画する display.cirche()
LCD画面に円を描画します。
書式
void Obniz.display.circle(x, y, r [, mustFill ] )
引数
| 名前 | 型 | 意味 |
|---|---|---|
| x | number | 円の中心のx座標 |
| y | number | 円の中心のy座標 |
| r | number | 円の半径 |
| mustFill | boolean | 省略またはfalseを指定すると円周のみ描画する tureを指定すると円の内部を塗りつぶす |
プログラム
ソースコード
HTML
<html>
<head>
<meta charset="utf-8" />
<script src="https://unpkg.com/obniz@3.26.0/obniz.js"></script>
<script>
const obniz = new Obniz("1234-5678");
obniz.onconnect = async function() {
obniz.display.clear();
obniz.display.line(0,0,127,63);
obniz.display.rect(10,30,40,20);
obniz.display.rect(25,40,40,20,true);
obniz.display.circle(75,15,15);
obniz.display.circle(105,25,20,true);
};
</script>
</head>
<body>
<h1>line/rect/circle test</h1>
</body>
</html>プログラム解説
図形描画メソッドの項と合わせてみれば特に解説は必要ないと思います。obnizデバイスと接続したら、まずLCDをクリアしてから
直線
塗りつぶさない矩形
塗りつぶし矩形
塗りつぶさない円
塗りつぶし円
を描画しています。
実行
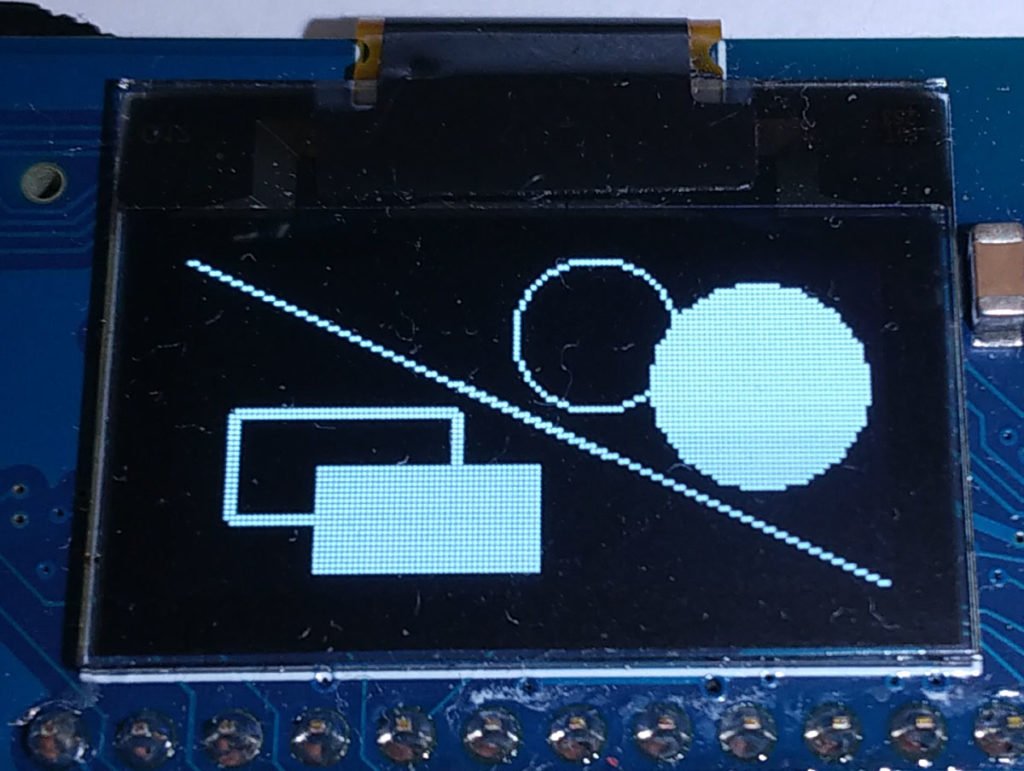
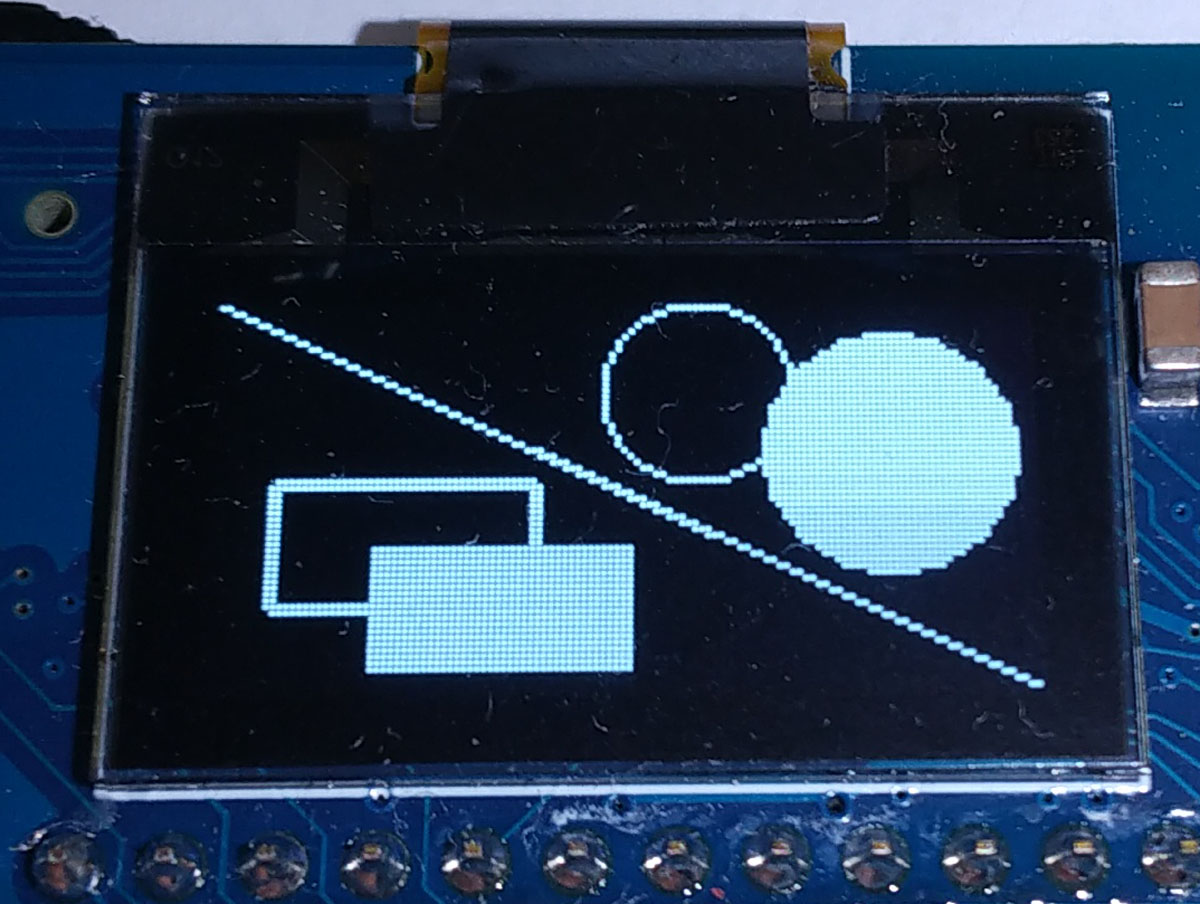
このような図形が表示されるはずです。

解像度が低いので、PC-8001 や MZ-80K などの8ビット初期PCを彷彿とさせる懐かしい画面ですが。
まとめ
- obnizデバイスのLCDには、簡単な図形を描画することができる。
- 描画メソッドには、line(直線)、rect(矩形)、circle(円)がある。



コメント