この記事から『ブログで1万円を稼ぐ』最短で稼ぐやり方を紹介します。
本当に、人生なんてあっと言う前にに終わってしまう前に、好きなことで生きよう、そして稼ごう!!
では、よろしくお願いします。
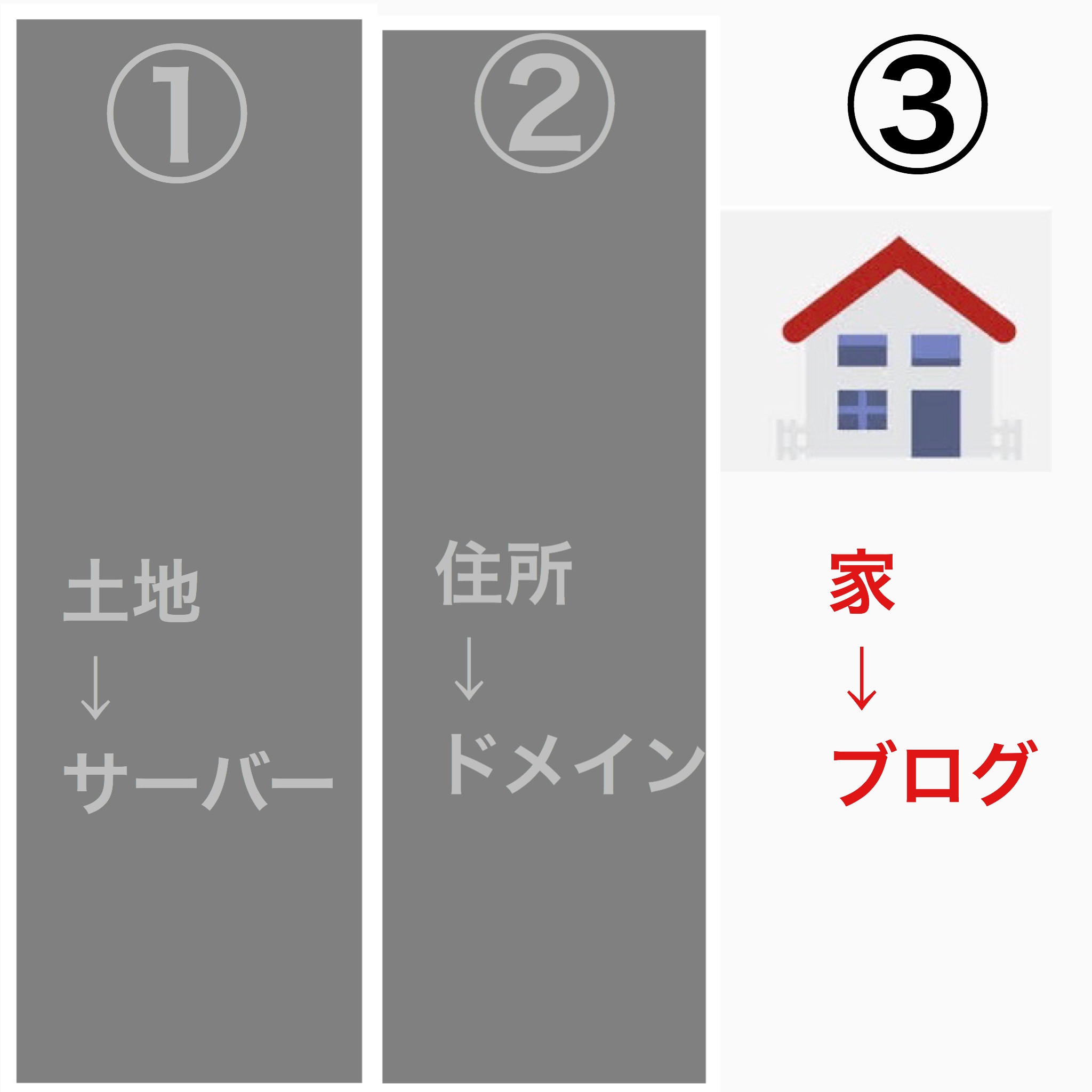
ブログ作りにおいて、サーバーとドメイン は絶対に必要なんです。
まず、サーバーとは?
サーバとは、本来はコンピュータネットワークで使用される分散コンピューティング技術の1つであるクライアントサーバモデルでの用語である。サーバはクライアントからの要求(リクエスト)に応じて、何らかのサービス(処理)を提供する側の機能あるいはシステムである。
それでは、早速サーバをレンタルしましょう!
サーバーをレンタルする
イメージはこんな感じ。

おすすめは『エックスサーバー』
特徴としては、各サーバの中でも使いやすくブランド的にもしっかりしている。
おすすめです。
サーバーの申し込み手順

まずはサーバーの申し込みです!
サーバーは様々な種類がありますが、初心者の方におすすめなのは『エックスサーバー』ですね!
エックスサーバーをオススメする理由
ブログ初心者にエックスサーバーをオススメする理由は2つです!
- ブロガーのほとんどがエックスサーバーを利用しているため、困ったときに解決策がたくさん出てくる!
- 料金・機能面でも他社に劣る部分がほとんどない!
実は他にもたくさんメリットはありますが、初心者のみなさんはこの2点を抑えれば大丈夫です!
ブログを書き進めていくうちに
『あ〜こういうメリットもあったのか。やっぱり、エックスサーバーでよかった〜』ってなります。
それでは、お申し込み手順を説明していきます!
エックスサーバーのお申し込み手順
エックスサーバーのトップページにアクセスしましょう

画面中央にある、『お申し込みはこちら![]() 』をクリックしてください!
』をクリックしてください!

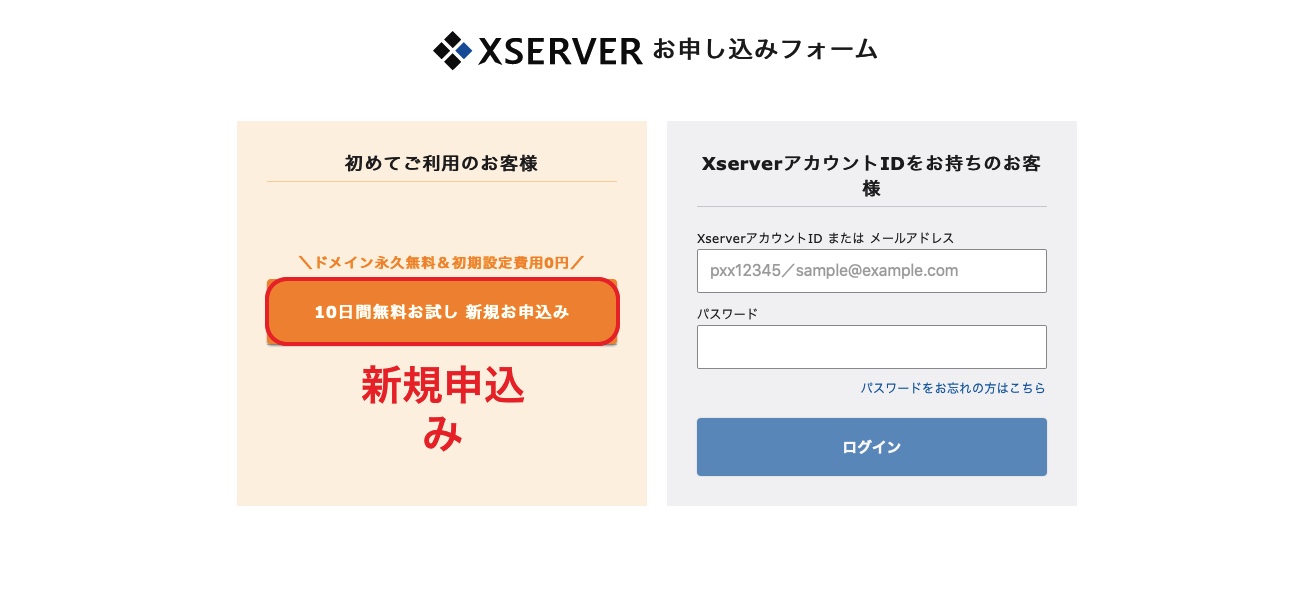
『新規お申込み』をクリックしてください!その次は個人情報の入力に入ります!

- サーバーID:これから作ろうとするブログのURLとは一切関係ないので、変更しなくて大丈夫です!
- プラン:個人ブログを運営する方は『X10プラン』を利用しています。変更もできるので、初心者の方はX10から始めましょう!
- WordPressクイックスタート:クレカが必須なので、空欄のままでOK!
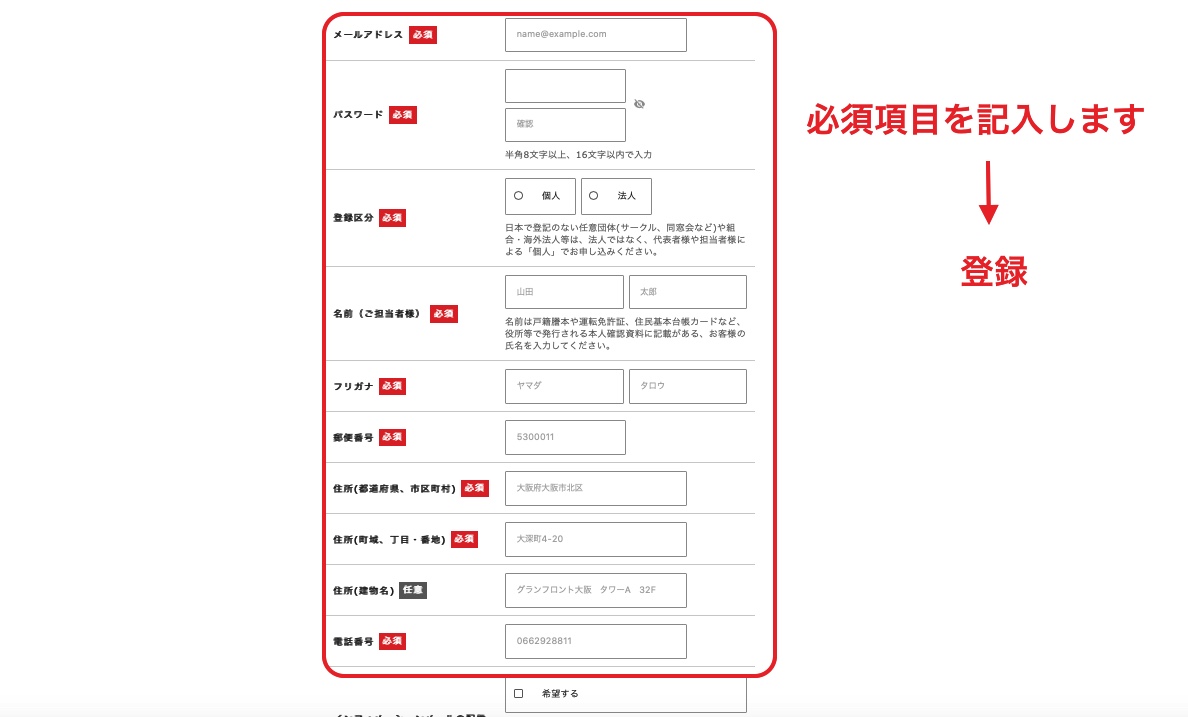
必要事項を上から順番に入力して下さい


あと少しです!!
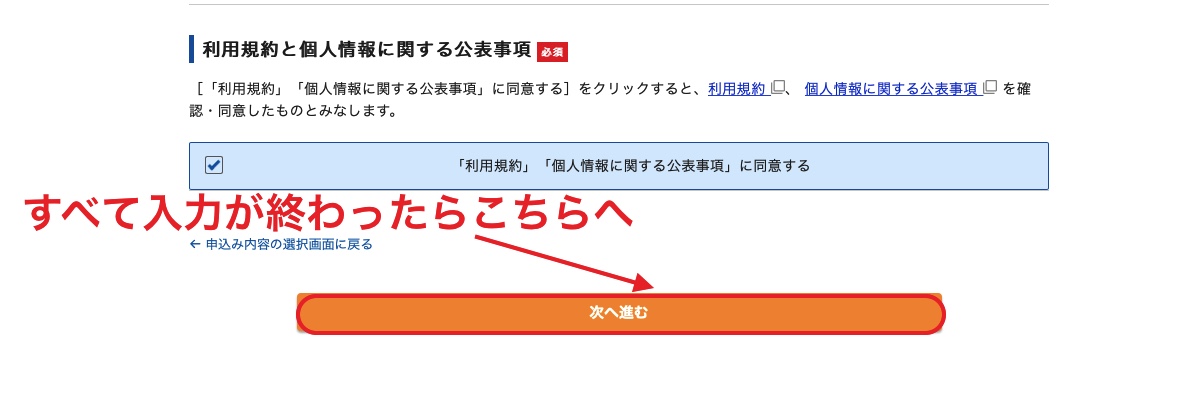
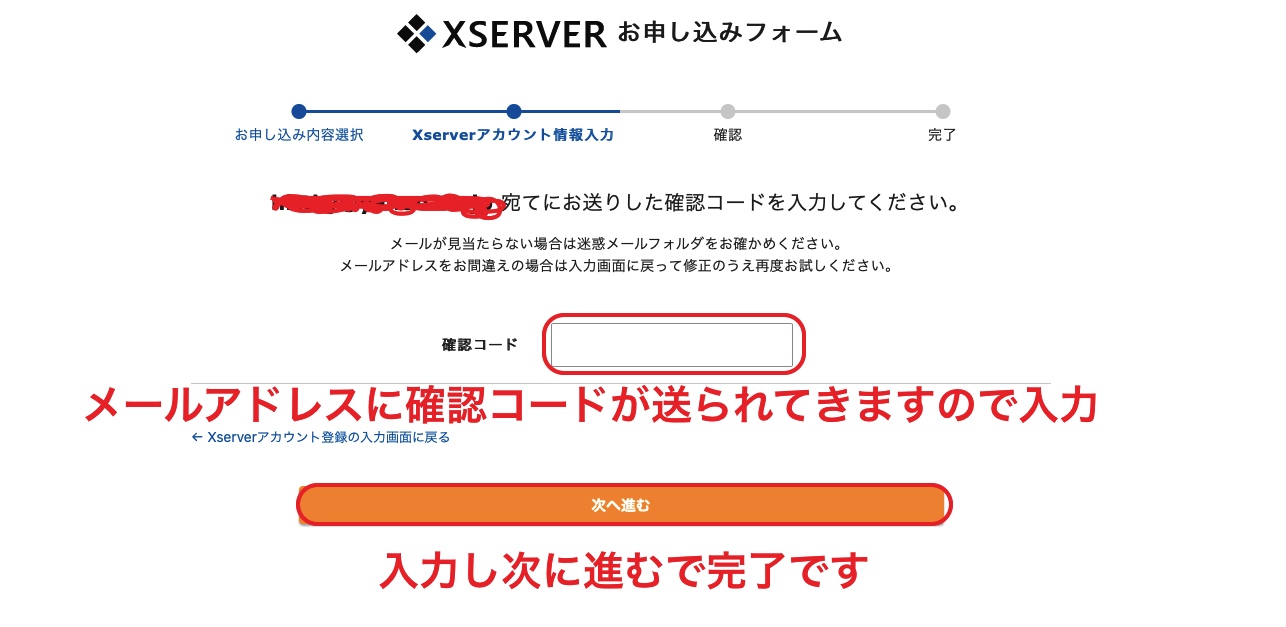
そして取得した5桁のコードを空欄に入力して、

『認証して申し込みを完了する』ボタンを押します!
メールがなかなか届かなかったら『認証コードを再取得する』をクリックすればOKです!
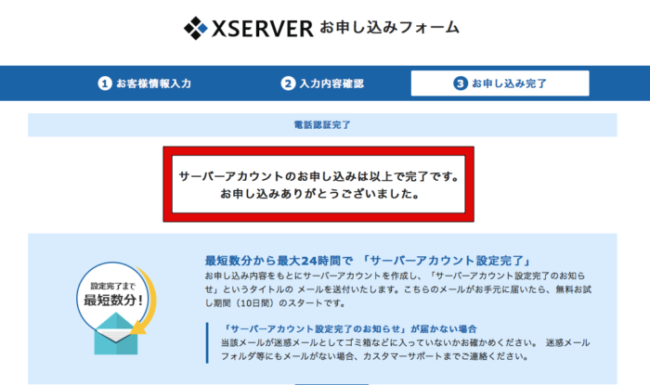
『サーバー=住所』の設定は終わりです!

※キャンセルOK 15日間無料!!
どうでした?意外に簡単に、サーバーと契約できませんでしたか?
これで、『ブログ=家』を立てる土地は確保できました。
「無料」「簡単」なものには、必ず落とし穴があります。
本気で、ブログで稼ぐなら、きちんと初期投資しましょう。
「X10」プランで、月額 1200円。
初期費用3000円が別途かかりますが、手が出ない額では無いはず。
きちんとブログを続ければ、すぐに回収できちゃう額です。
だって、1日 40円 稼ぐだけなんですから。
登録したメールアドレスに、「お支払い確認のお知らせ」が来たら、サーバレンタル完了です!
お疲れさまでした!
ドメインとは、「●●●.com」のような、インターネット上の住所のことであり、ブログの「看板」でもあります。
稼ぐブログを作るためには、まず独自のドメインが必要です。
それでは、早速ドメインを取得してみましょう!
ドメインの申し込み手順
イメージはこんな感じ

続いてドメインの契約をします。家を建てることに例えると『住所=ドメイン』と考えるとわかりやすいです!
ドメインとは、サイトのURLのことです。
当ブログMURO BLOGは
https://hittky0823.net←(これがドメイン)
赤字の部分がドメインです
ドメインとは?
ドメイン名(ドメインめい、domain name)は、IPネットワークにおいて、個々のコンピュータを識別し、接続先を指定するために使用される名称の一部。多くの場合、ドメイン名は複数のホストを擁するドメインの名称か、あるいはドメイン名それ自身がホスト名であり、URLの一部を構成している

ドメインを取得する説明に入りますね。
ココがポイント
- ドメインを選択する
- ドメインを購入する
- サーバーとドメインを紐づける
- 独自SSL化をする
それでは、具体的に『ドメインの申し込み手順』について説明していきます!
ドメインを選択する
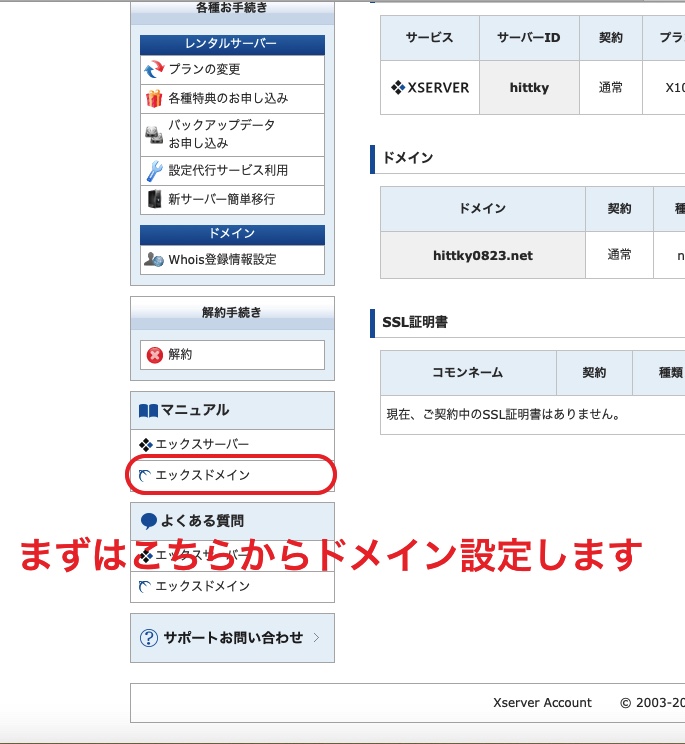
エックスサーバーからでもドメインを取得できますので、今回は同じエックスサーバーでのドメインを取得します。
エックスサーバーのサイトからエックスドメインへ

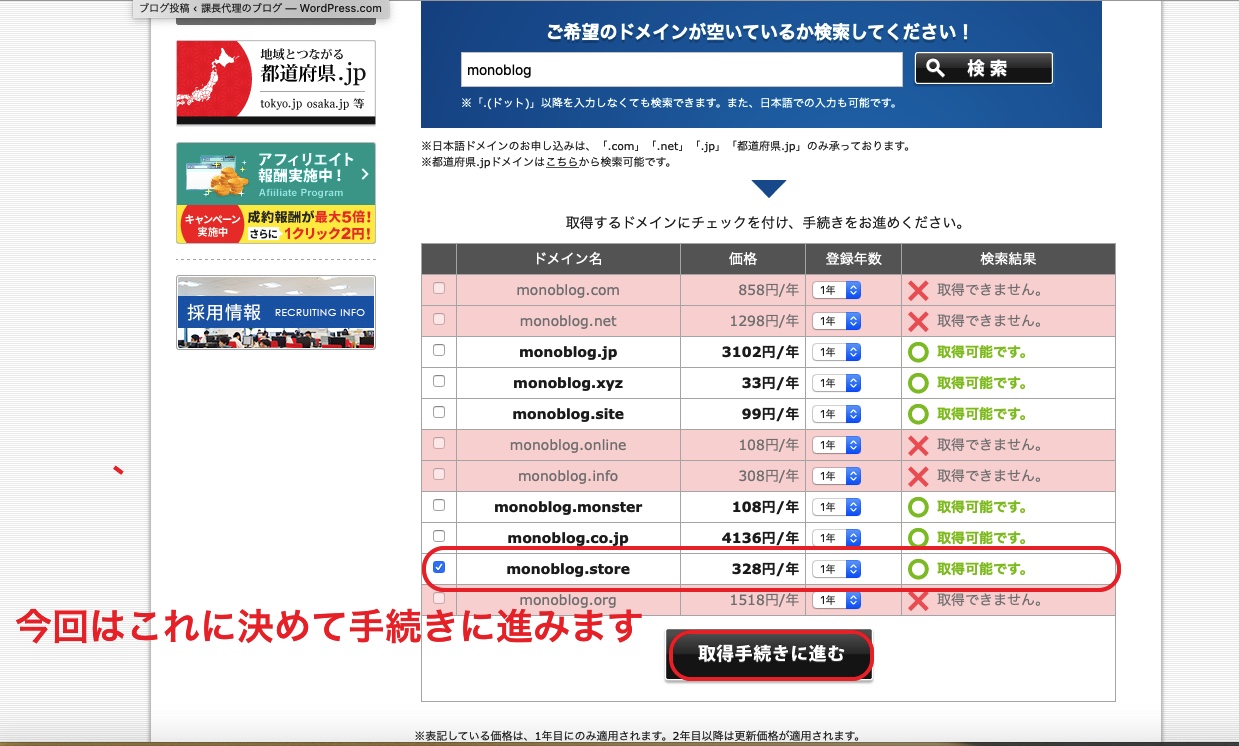
Xdomainにアクセスして、検索窓に自分の好きなドメインを打ち込んでみます。
『monoblog』というドメインを作ろう考えています

ここで、『monoblog』というドメインが取得できるかどうか検索かけます。

何件かヒットした中でmonoblog.storeでドメインを取得してみることにします。
年間使用料は328円/年ですね。
チェックできないところはすでに、使用されているということです。
ちなみに、良いドメインとされているのは
.com .net .co.jp などですがわりと値段が高いです。
今回は、『.store』で購入しました。
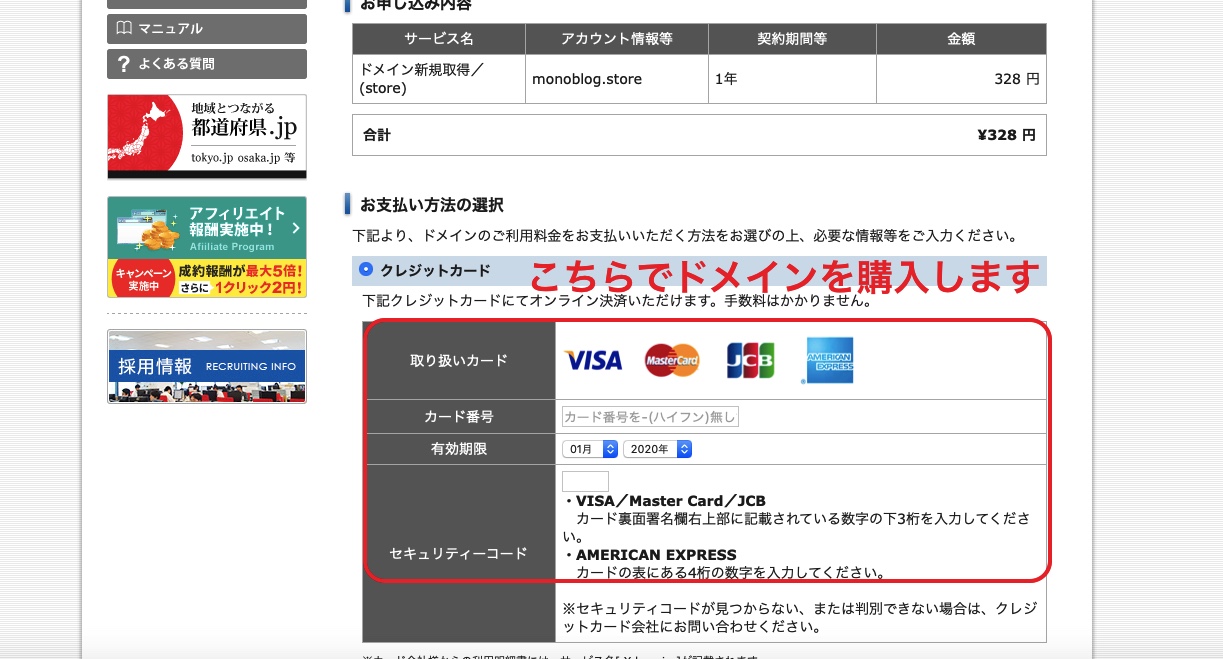
ドメインの購入になります。
こちらは、クレジットカード決済が楽なのでクレカで購入しました。
『支払い方法』を登録する

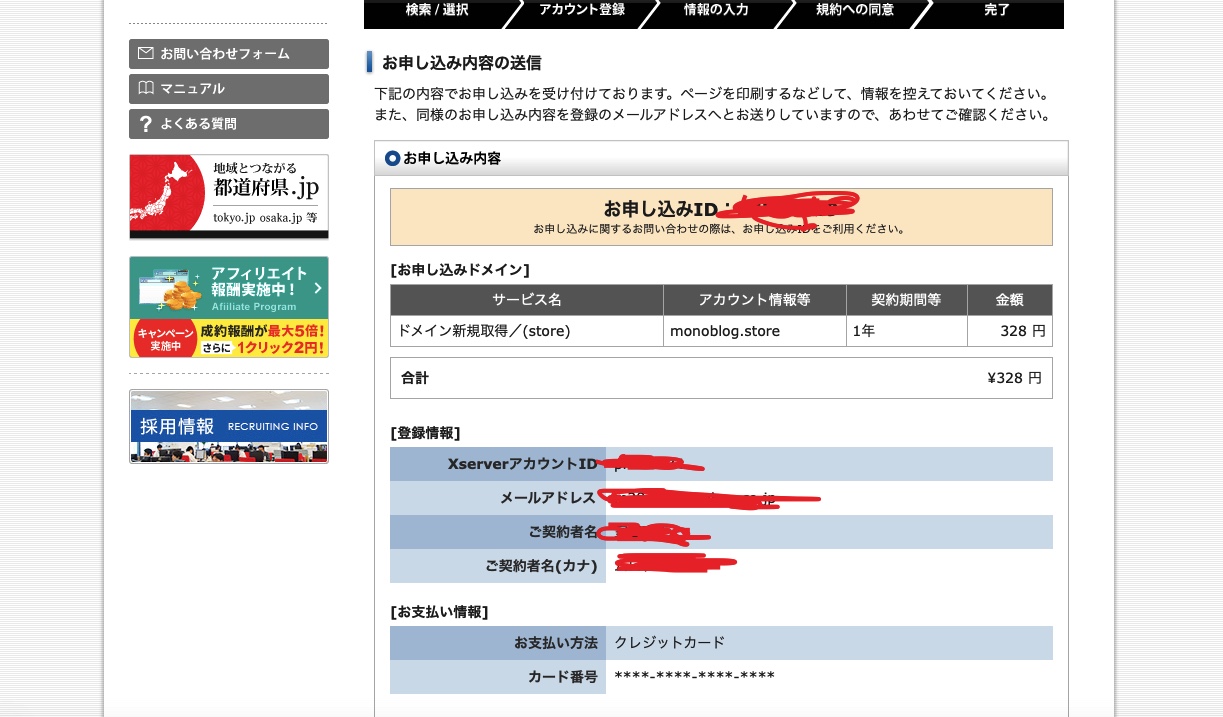
これで完了

これで、monoblog.storeのドメイン=住所が決まりました。
ここからが少し難しいのですが、簡単にこちらでは進めていきますので安心してください!!
それでは『サーバーとドメインを紐づける』に取りかかりましょう!
お疲れ様でした。
ネット上の住所『ドメイン』、皆さんを呼ぶ土地『サーバ』が揃っても、あなたのお店・家『WordPress』はまだ完成してません。
ここでは、住所と土地を合わせます。ドメインとサーバ
そして、『家』を建てます。(ブログ=WordPress)
これをブログ用語で『紐付ける』といいます。
サーバーとドメインを紐づける
もう一度、いいますが、、、住所と土地を合わせます。
これは例えると、
土地と住所がまだ一緒ではないということなんです。
意味がわからないとですよね!?笑

ブログの世界では
『サーバーとドメインを紐つける』と言います。
まだ、この次点では土地と住所は一緒になっていないのですぐにとりかかりましょう
以下2つの手順で終わりです!
- エックスドメインでネームサーバーの設定をする
- エックスサーバーにドメインを設定する
エックスドメインでネームサーバーの設定をする
まずはエックスサーバーのパネルへ行きます
ドメイン情報へ
monoblog.storeのドメインパネルへ

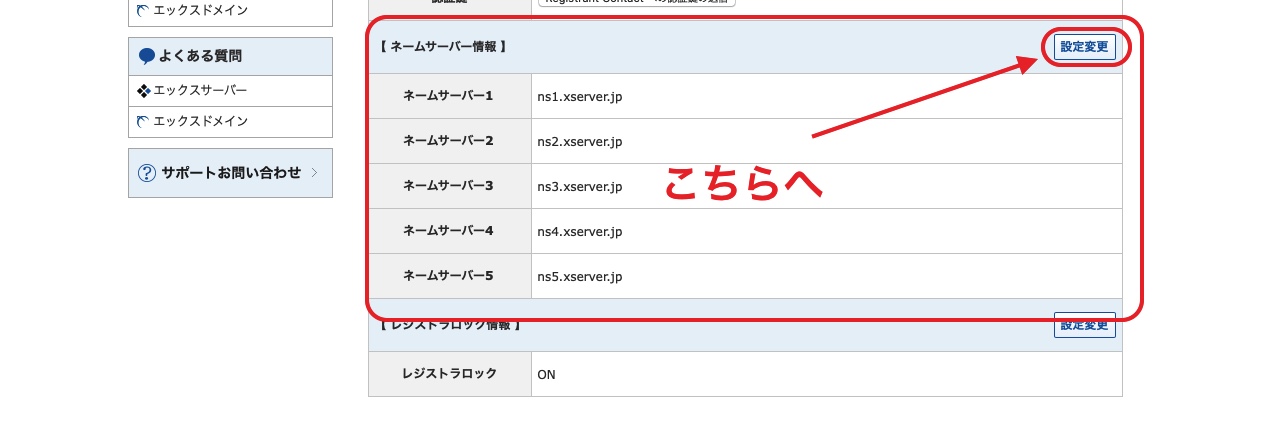
ネームサーバー情報の設定変更へ

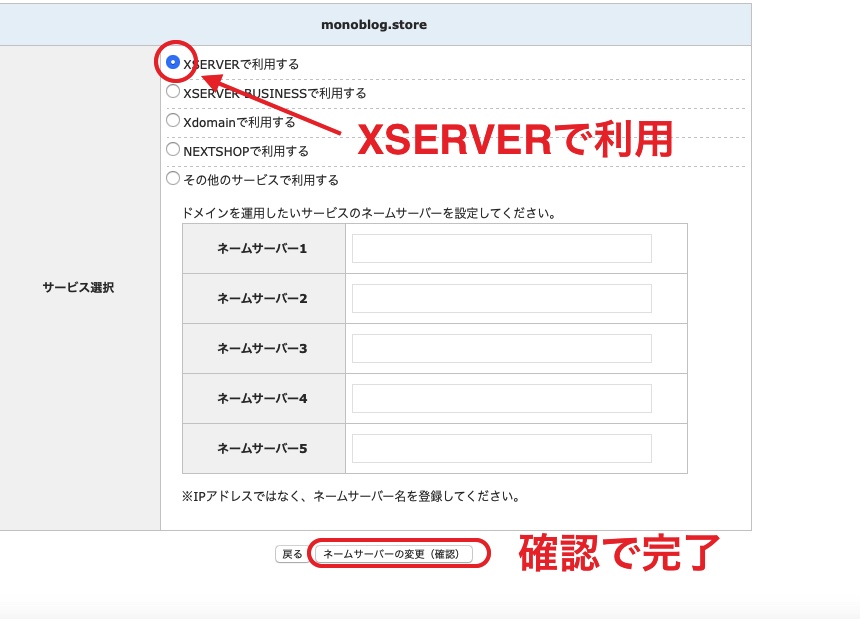
サービス選択で、『XSEVERで使用する』にチェックを入れて、確認で完了

ネームサーバーの設定はこれで完了!!簡単でしたね!
サクサク進みましょう!!
エックスサーバーにドメインを設定する
正直いってここがこの手順の1番の難関です!!
頑張りましょう!!
エックスサーバーへ行きます

サーバー管理から進みましょう。
サーバーパネルへログインが出来たら、
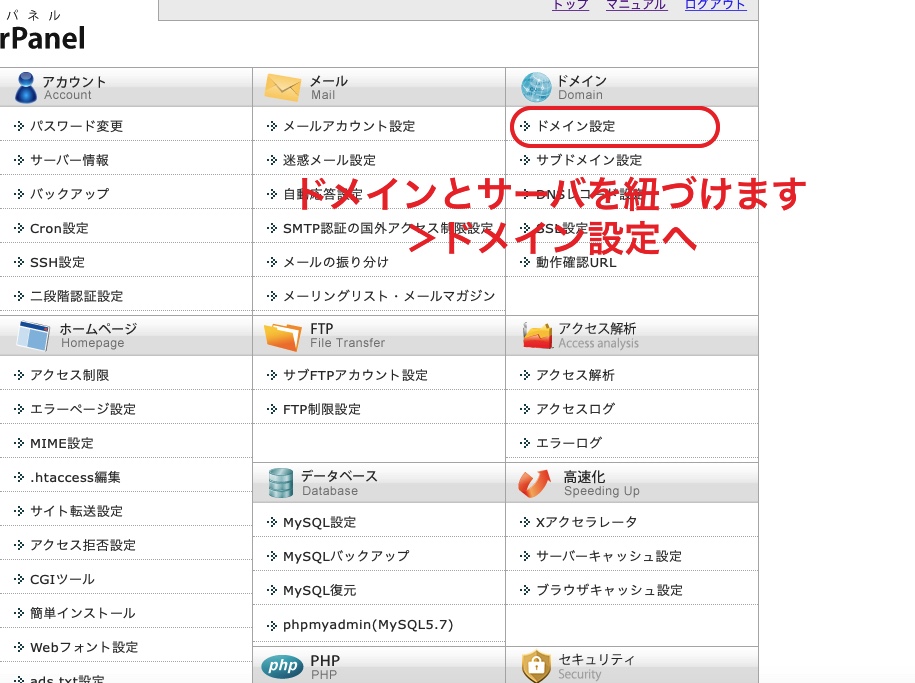
右上の「ドメイン設定」をクリックします!

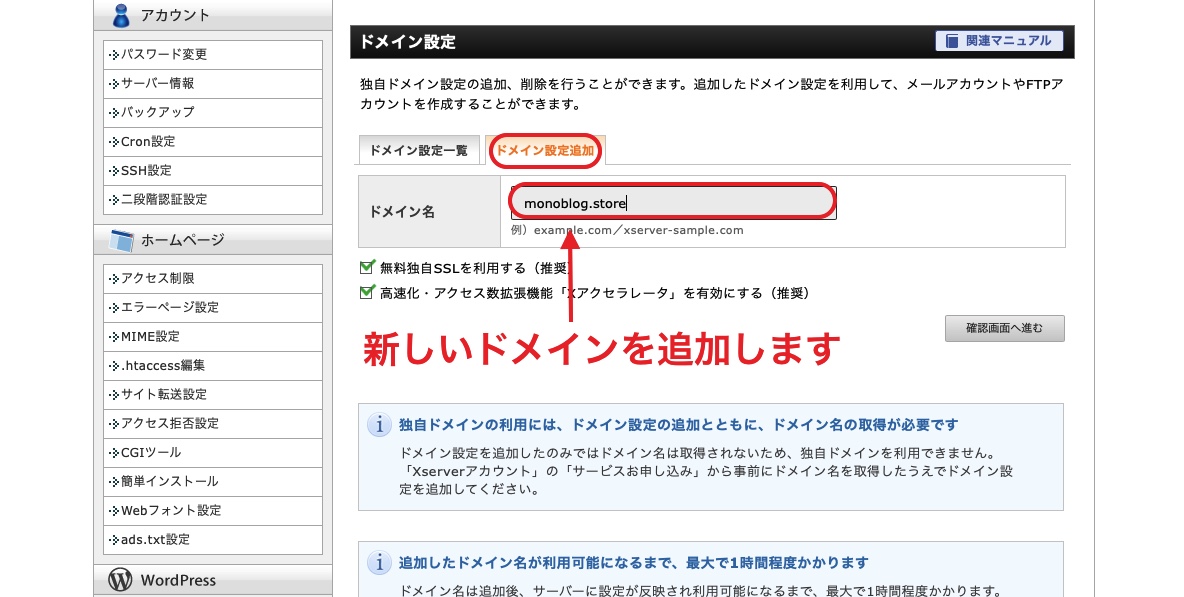
右側のタブ『ドメイン設定の追加』をクリックしましょう

ココがポイント
1『monoblog.store』を追加します。
2『無料独自SSL』『高速化・アクセス拡張機能を有効にする』はチェックしましょう。
3『確認画面へ進む』をクリックしましょう
最後に『ドメイン設定(確定)』が出てくるので、クリックです!
独自SSL化をしよう!
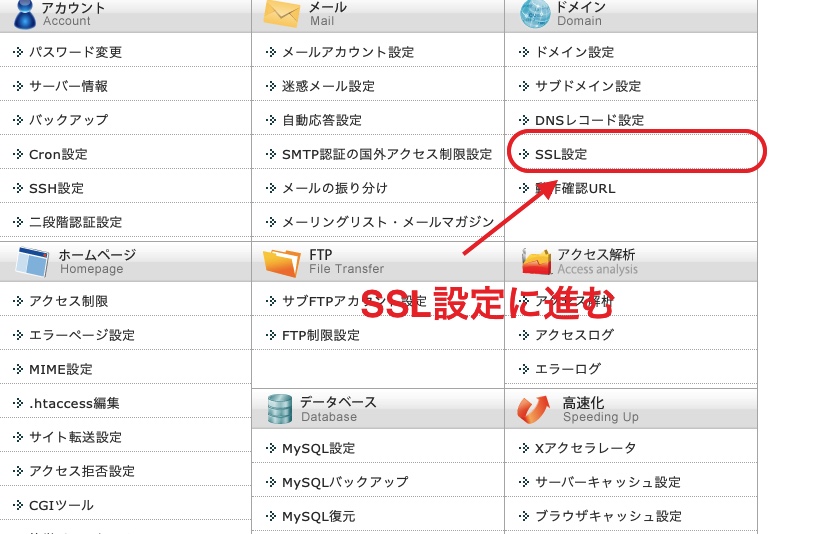
サーバーパネルに戻り、今度は「SSL設定」をクリックします
初心者の方からしたら『SSL設定ってなに?』って感じ、次回のブログで説明します
とりあえず、ブログ設定のために行うので『独自SSL化を設定すること』をやりましょう

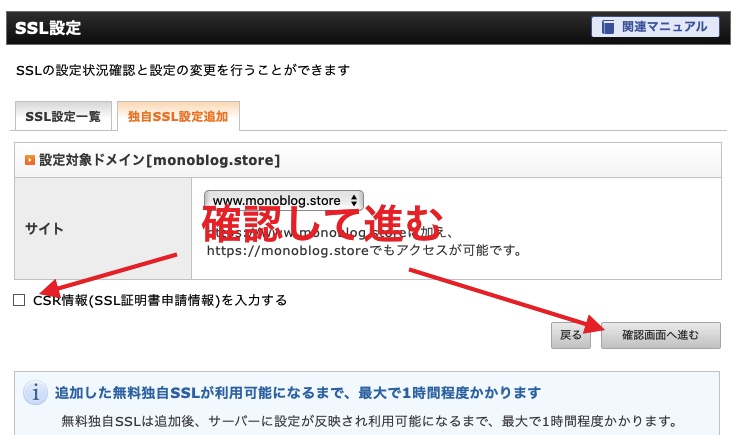
ドメイン選択画面で『monoblog.store』を選択

独自SSL設定追加を確認しチェックして進む

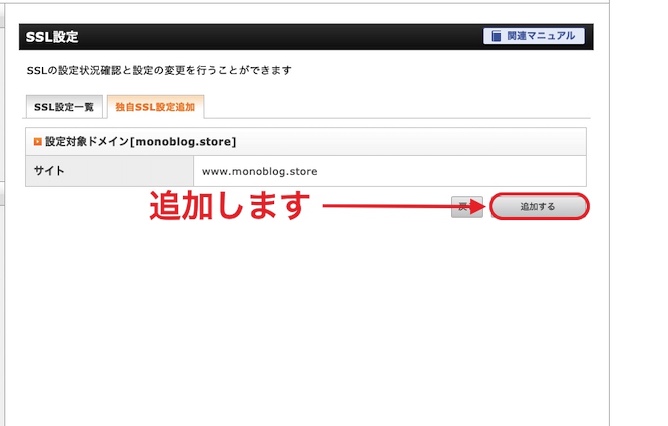
この画面に移ったら

追加して完了!!
これでやっと終わりですよ!お疲れ様です!
反映には1時間ぐらいはかかるので休憩してから次に進みましょうね!!
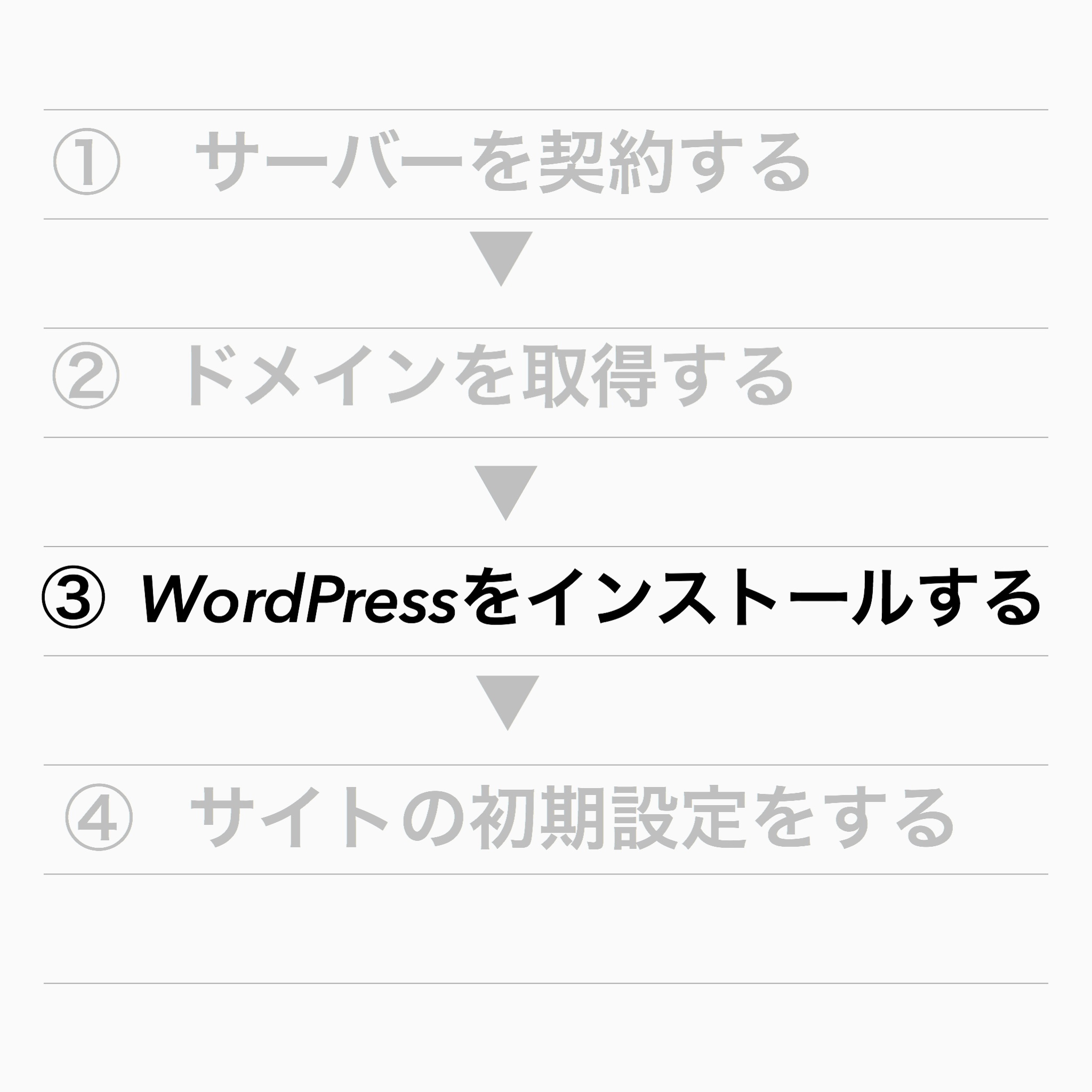
WordPressのインストール手順
こんな感じのイメージ

はい、まずはここまでお疲れ様でした( ^ω^ )
いよいよ、『ブログ=家』を作ります
と、その前に・・・
ここまでのおさらいをしていきますね
どうですか、ここまで長かったでしょうか?お疲れ様でした!

では、ここまでやってみてわかりましたか!?
なんとなく、ブログとはこんなものかなんてわかって頂いたらOKですから
はい、ではこの先に進んでいきましょう!!
WordPressをインストールする!

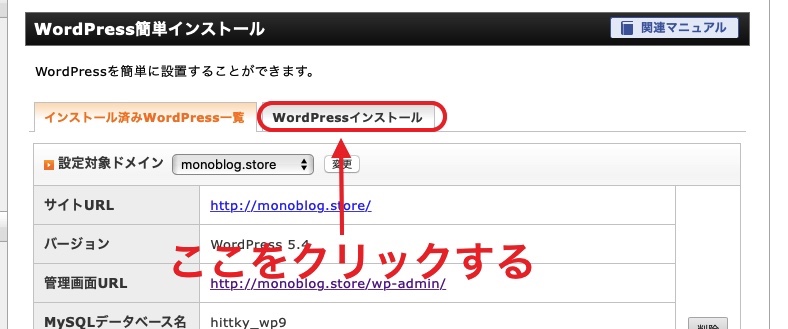
まずエックスサーバーにアクセスします。
下の画像の左下にある「Wordpress簡単インストール」をクリックしましょう!

ドメイン名の『選択する』をクリックしよう!

下の画像に移ります!

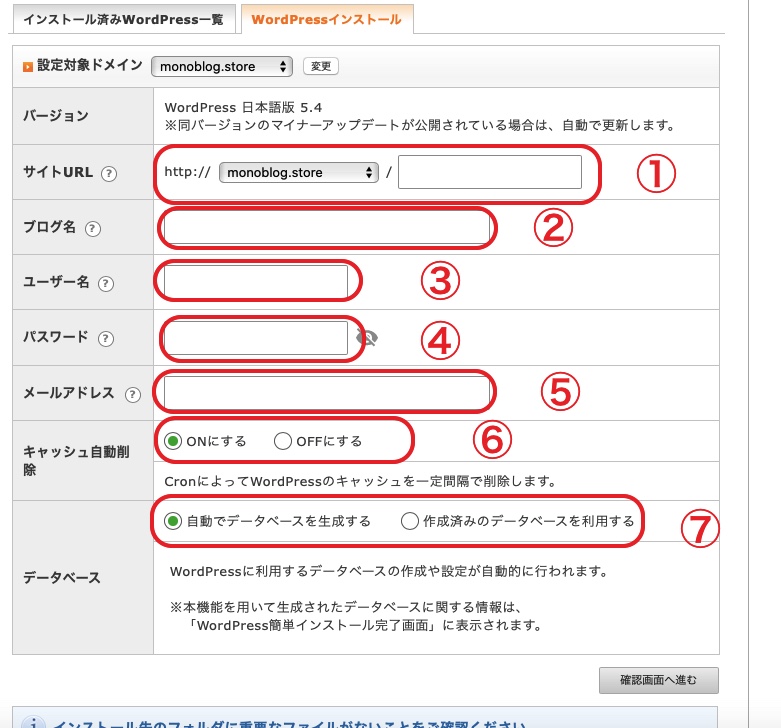
『Wordpressのインストール』をクリックしましょう!

- サイトURL:そのまま変更しないでOK
- ブログ名:ブログタイトルを適当に入力しましょう!(後から簡単に変更できます)
- ユーザ名:毎度ログイン時に使用します。覚えやすいものに!
- パスワード:毎度ログイン時に使用します。覚えやすいものに!
- メールアドレス:自分のメールアドレス。
- キャッシュ自動削除:「ONにする」でOK。
- データベース:「自動でデータベースを生成する」を選択しましょう!
必要事項を入力できたら、右下の『インストール(確認)』をクリックしましょう!!
数時間ほど待てば、サーバーとドメインの紐付けが完了して、Word Pressのインストール完了です!!!
『おめでとうございます』
これであなたも、
ブロガーの仲間入りです^ ^
お疲れ様です。
サーバ契約 〜 ドメイン取得 ~ WordPressのインストールが、完了しました!
次は、「WordPress」インストール後の、初期設定をしましょう!
今回は、インストール後に必要な設定のみを、抜粋してまとめました。
『WordPress』の初期設定をしよう

サイトができても、記事を書くことができなければなんお役にも立ちませんよね?
今回は、サイトの初期設定で最低限の使えるように解説していきます。
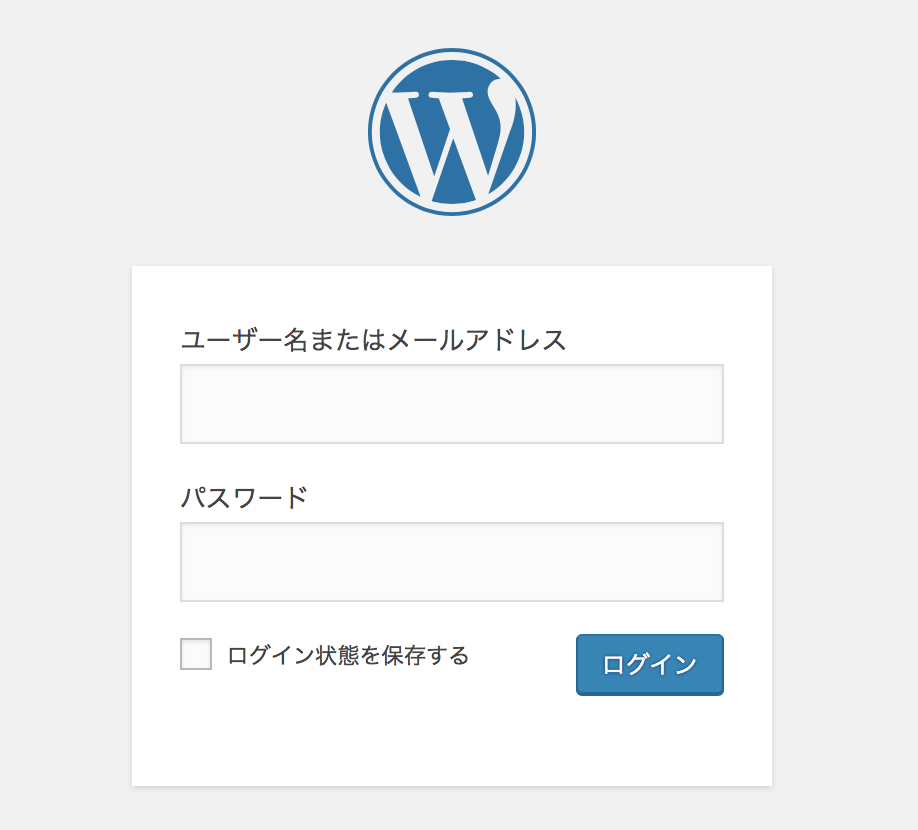
まずは、Word Pressサイトから
ユーザー名とパスワードを入力

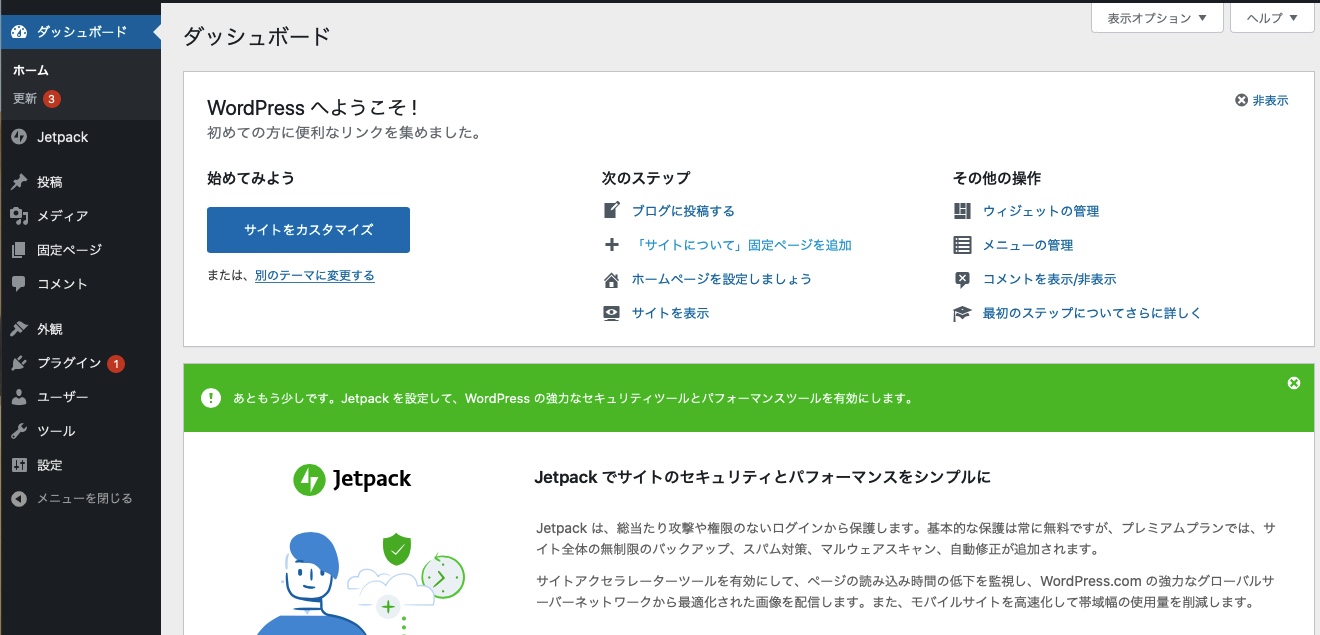
ログインするとこちらに。
ダッシュボードといいます、これは設定のホームです。すべてブログ作りはここからです。

テーマ(デザイン)を設定する!
まず『テーマ』を設定すること!
『テーマを選択すること』=『デザインを選択すること』と同じなんです!
テーマによって、ブログをみてくれる人がこのブログは見やすいなどの感情が違ってくるのでかなり大事なところですね。

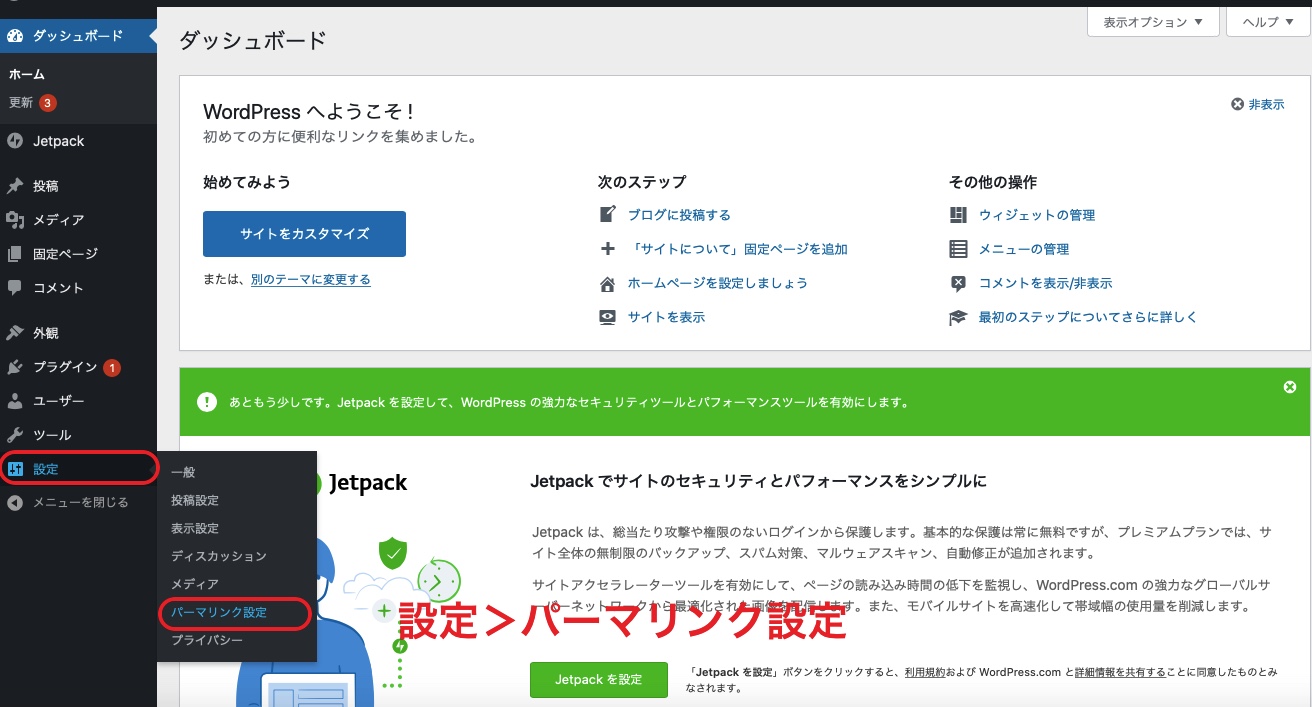
パーマリンクを設定する
『パーマリンク』=『記事のURL』と覚えましょう!
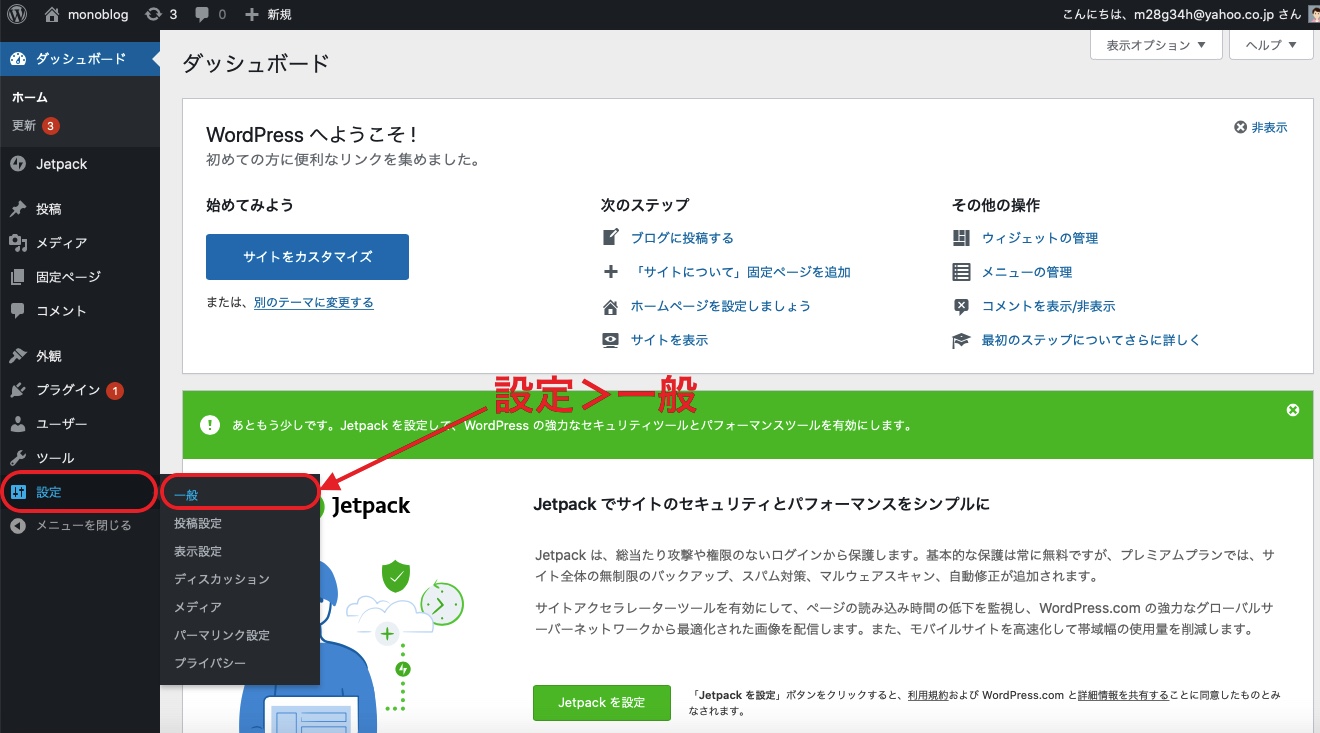
ダッシュボードから左下の『設定』→『パーマリンク設定』をクリックしましょう!

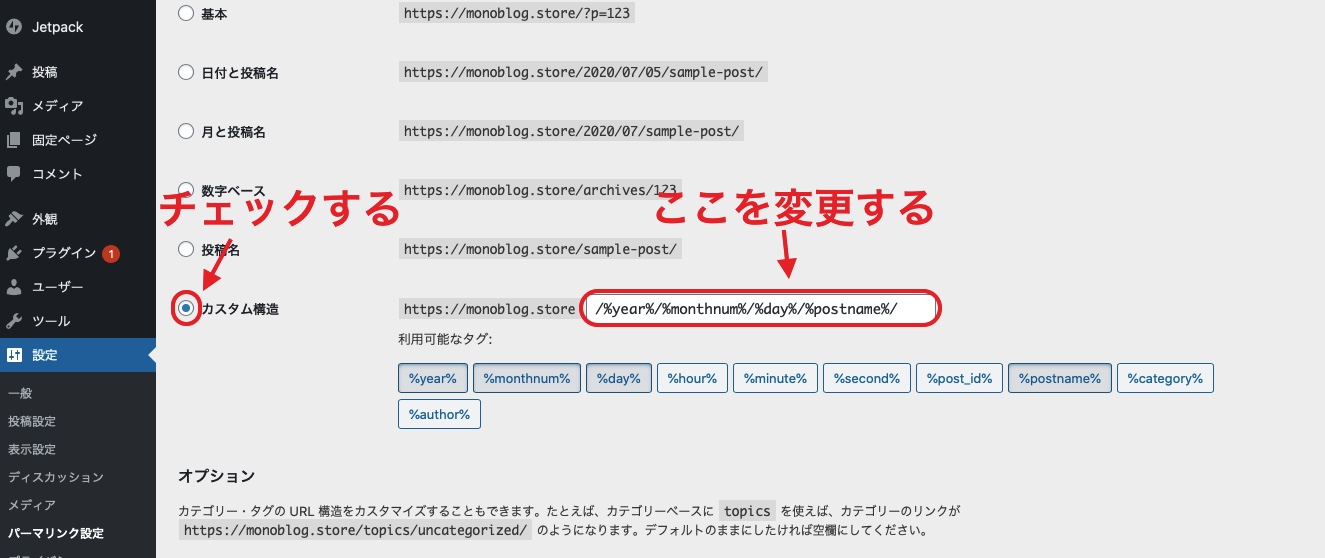
この画面になったら

ポイント
- 一番下の『カスタム構造』にチェック
- 空欄に『/%postname%』と入力
- 画面下にある『変更を保存』
URLを「http→https」に変更する
URLを『http→https』に変更しましょう!!!

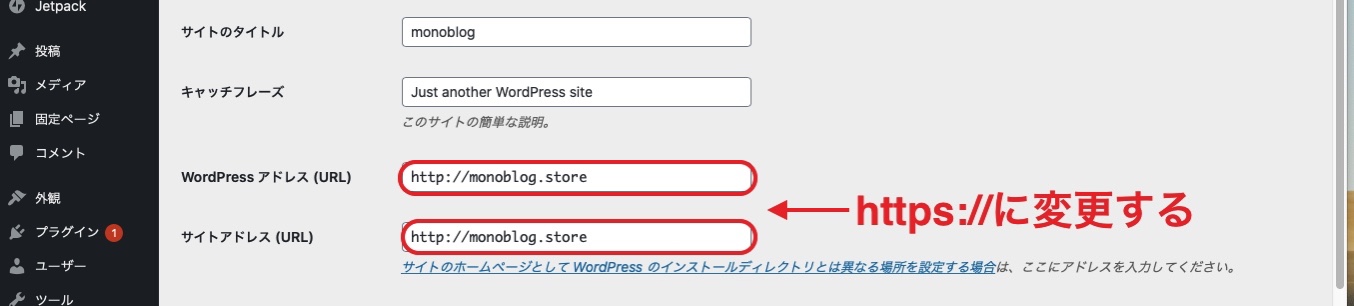
サイトアドレス(URL)の変更です

ココがポイント
- WordPressアドレス(URL)の「http」を「https」に変更する!
- サイトアドレス(URL)の「http」を「https」に変更する!
ASPを無料登録する
ブログで稼ぎたいなら、絶対に『ASPとは何か?』を理解し、『ASPに無料登録する!』という2つが重要になります!
『自分の商品』を持たないので、ASPを利用しないとなかなか稼げないんです。
ASPを利用すれば、報酬をもらえて稼げるようになるし、ブロガーはASPを利用して稼いでいますよ!
APSはあなたのブログに企業の商品広告を掲載して売れると報酬がもらえる仕組みです。多くのブロガーはこうして企業の商品を販売することで収益化しています。
アドセンスがあるから要らないのでは?
結論から言うと「アドセンスだけでは稼げる金額が少ない」です。
収益の柱を増やす意味でも、複数の広告が扱える方が有利です。
アドセンスより報酬が多いことも特徴の1つです。多いモノでは1契約で数万円の広告まであります。
無料で利用できる広告なので、無料登録しておきましょう。
プラグインを入れる
プラグインは「WordPressブログを使いやすくするオプション」みたいなものです。
プラグインを入れることで、WordPressブログ快適に使うことができるようになります。
グーグルアナリティクスを設定する(アクセス分析)
グーグルアナリティクスは「ブログのアクセス分析ツール」です。
アナリティクスにできること
ココがポイント
- ブログをどれだけ見てもらえているか
- 性別・年齢・地域…etc どんな人が見ているか
- スマホ・PC なにを使って見ているか
最初は意味がわからないかもですが、ブログを続けていくなら絶対に必要なので設定しておきましょう。
わかりやすい手順書もありますので、ご安心ください。
サーチコンソールを設定する
サーチコンソールは「キーワード分析ツール」です。
サーチコンソールにできること
ココがポイント
- ブログで書いた記事がどの順位なのか調べる
- ブログの記事が何のキーワードで検索されたか調べる
- ブログが検索順位を下げる問題が無いか検証できる
ブログのアクセスをアップさせて成長させるために、サーチコンソールは絶対に必要なツールです。
WordPressテーマを決める
WordPressにはテーマと呼ばれるブログの型があります。
これは有料と無料の2種類があります。
クオリティーが高いブログになるのが有料テーマ。
無料テーマは最低限の形にはなります
WordPressブログの始め方・作り方はこれで以上になります
お疲れ様でした!!初心者の方でもWordPressブログがスタートできるようになっております。
とりあえず、これでブログを始めれるようになったと思います。
- 『WordPressブログ』は家を作る感じ
- 『WordPressブログ』を作ろう
- 『WordPress』の初期設定をしよう
この3つさえできればOKです!!
WordPress 初期設定、完了です!
お疲れさまでした!
プラグインを紹介していきます。
「ドメイン」「サーバ」「WordPress」が揃って、自分のお店である「ブログ」を作ったら、ブログを快適に運用するための助っ人を作りましょう。
それが、『プラグイン』です。早速、インストールしましょう!
初めのうちは気にしなくていいものばかりです。
記事数が増えてから導入を検討しましょう。
ブログを快適にするプラグイン
ブログを作成したら、ブログの記事を書くことを快適にするために必要なツールを使います。
それを『プラグイン』といいます。
ブログをカスタマイズすることなんですが、このツールを使えば記事作成がスムーズになります。
プラグイン
【 plug-in 】
プラグインとは、差し込む、差込口などの意味を持つ英単語。ITの分野では、ソフトウェアに機能を追加する小さなプログラムのことを指す場合が多い。
多くのソフトウェアには外部のプログラムを追加することで機能を拡張できるような機構を備えており、追加するソフトウェアのことをプラグインという。存在しない機能を追加するのではなく、すでにある機能の追加や置き換えによって動作の一部を改変・補強する(新しいファイル形式の読み込み機能を追加する等)という意味を帯びていることもある。
今回は僕がいつも使っているプラグインを紹介します。
初心者におすすめのプラグインは、以下の10個です
ココがおすすめ
- AddQuicktag
- Akismet
- BackWPup
- Classic Editor
- Post Snippets
- Redirection
- Search Regex
- Show Article Map
- WP External Links
- WPアソシエイトポストR2
おすすめ1:AddQuicktag
AddQuicktagは、オリジナルのタグを管理するプラグインです。
枠やボックスや吹き出しを事前に登録しておけば、ワードプレスの記事投稿画面でポチっと押すだけで使えます。
ある程度サイトを作っていくと色んな装飾を使っていきます。
毎回使うコードをコピペして使ったり、いちいちコード打ったりするのが面倒くさくなります。

おすすめ2:Akismet
Akismetは、スパムコメントを封じるプラグインです。
Akismetは初めから入っているプラグインです。
使うにはアカウントの登録が必要ですが、無料で使えます。
アクセスもなければスパムコメントもないので、初めのうちはスパムコメントについて気にしなくていいです。

おすすめ3:BackWPup
BackWPupは、バックアップを取ってくれるプラグインです。
サイトが消えたり、昔の記事を一気に消したりしたときに、復活させられます。
初めのうちは記事数が少ないので必要ありません。

おすすめ4:Classic Editor
Classic Editorは、ワードプレスの投稿画面を前の投稿画面に戻すプラグインです。
最近登録した人はワードプレスの投稿画面が違います。
昔からワードプレスを使ってて最近サイトを作った人は、グーテンベルクが使いづらいと思います。前のやつに戻すのがClassic Editorです。
正直、前の投稿画面と今の投稿画面、どちらでも良いです。
ただ、初心者でもClassic Editorは使いやすいと思います。
はてなブログやnoteもClassic Editorとほぼ同じだからです。

おすすめ5:Post Snippets
Post Snippetsは、ショートコードを管理するプラグインです。
記事内にショートコードを入れておいて、別の画面から何を表示するか設定できます。
例えば、全記事の下に同じショートコードを入れておけば、一か所変えるだけで全記事の一番下を一気に変えられます。
記事下にランキングで広告を載せているサイトでは、広告主の広告が無くなったらチェンジします。

おすすめ6:Redirection
Redirectionは、リダイレクトを管理するプラグインです。
リダイレクトとは、ページAに飛んだ人を自動でページBに飛ばす機能です。
Redirectionでリダイレクトすることで、アクセスの取り逃しを防いだり、ページBの評価をページAに移したりできます。
例えば、ページAとページBを合体して、ページBを消した場合に使います。
ユーザーはページBに来ることもありますが、ページBは表示されないので、リダイレクトを使ってページAに飛ばします。

おすすめ7:Search Regex
Search Regexは、サイト内でテキストを置換できるプラグインです。
他にも、企業の広告を一気に貼り替える時や、サービス名や企業名が変わった時に使用します。

おすすめ8:Show Article Map
Show Article Mapは、サイト内の内部リンクをマップ化するプラグインです。
マップが図でわかりやすく表示されるので、どの記事が内部リンクで繋がっているかわかります。
記事が増えると、リンクの繋がりがわからなくなったり、関連のある記事に気づいたりするので便利です。

おすすめ9:WP External Links
WP External Linksは、外部リンクの設定を一括管理するプラグインです。
外部リンクは、新しいタブで開いたり、サイトの評価を上げる上げないのフォロー/ノーフォローという機能があったり、セキュリティーのノーオープナーだったり、いろんな設定があります。
リンクごとに設定しなければいけないけど、数百記事になると1記事ずつ設定する暇はないので、WP External Linksで管理します。
ちなみに、基本的に外部サイトは、「新しいタブで開く」に設定することが多いです。
アフィリエイトのリンクを新しいタブで開くと検知できずにASPが評価しないことがあるらしいです。

おすすめ10 :WPアソシエイトポストR2
WPアソシエイトポストR2は、アマゾン、楽天市場、ヤフーショッピングのアフィリンクを一括で挿入できるプラグインです。
投稿ページにWPアソシエイトポストR2のボタンが出てきて、押したらアマゾン内で商品を検索できます。
商品を選んだら、アマゾンリンクはもちろん楽天市場やヤフーショッピングも、一気におしゃれなボックスで表示できます。
WPアソシエイトポストR2を事前に設定しておけば、全てアフィリエイトリンクになっているので、1つずつ設定する必要はありません。
使い方も簡単ですし、ユーザーもおしゃれなボックスを一括比較できるので、非常に便利です。

この記事では、初心者ブロガーが使うべきプラグイン10選とその機能をまとめました。
初心者におすすめのプラグインは、以下の10個です
ココがおすすめ
- AddQuicktag
- Akismet
- BackWPup
- Classic Editor
- Post Snippets
- Redirection
- Search Regex
- Show Article Map
- WP External Links
- WPアソシエイトポストR2
プラグインを使うとサイトがどんどん便利になりますよね。
『プラグイン』をインストールしてブログを快適にする
今回ご紹介した10個のプラグインは、どれも「必要不可欠」な基本プラグインです。
数があるので、最初は少し大変だと思いますが、一度設定しておけば後はそのままでOKなので、頑張ってくださいね。
また今回紹介した「最低限入れてほしい」プラグインの他に、入れておくと「より便利に・効率アップ」してくれるプラグインがあります。そちらもまた、別途ご案内いたします!



