
※当サイトにはプロモーションが含まれています。
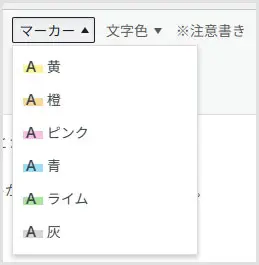
WEBサイトでは、文章を目立たせるために、背景にマーカーを引く装飾がされることがよくあります。

ただ、賢威のデフォルトで設定されているマーカー表示(蛍光マーカー)は、ちょっと文字が見にくいと感じています。
そのため、自分が見やすいと思うように調整してみました。
賢威のデフォルトのマーカー表示
2025年、大谷翔平が盗塁王に輝く!
2025年、大谷翔平が三冠王を達成!
2025年、大谷翔平がサイ・ヤング賞を獲得!
2025年、大谷翔平が3年連続MVPを獲得!
2025年、大谷翔平がプーチンを説得する!
2025年、大谷翔平がノーベル平和賞を獲得する!
調整したマーカー表示
2025年、大谷翔平が盗塁王に輝く!
2025年、大谷翔平が三冠王を達成!
2025年、大谷翔平がサイ・ヤング賞を獲得!
2025年、大谷翔平が3年連続MVPを獲得!
2025年、大谷翔平がプーチンを説得する!
2025年、大谷翔平がノーベル平和賞を獲得する!
調整したマーカー表示と見比べて欲しいにゃ!
今回は、賢威のデフォルトで設定されているマーカー表示を変更する方法についてです。
賢威のデフォルトで設定されているマーカー表示を変更する方法
賢威のデフォルトで設定されているマーカー表示を変更するCSSです。
/*賢威のマーカー表示に上書き*/
.line-blue {
background: linear-gradient(transparent 62%, #a6eafd 0%) !important;
display: inline;
padding: 2px;
}
.line-yellow {
background: linear-gradient(transparent 62%, #fdf4ae 0%) !important;
display: inline;
padding: 2px;
}
.line-orange {
background: linear-gradient(transparent 62%, #fde1a7 0%) !important;
display: inline;
padding: 2px;
}
.line-pink {
background: linear-gradient(transparent 62%, #fccce8 0%) !important;
display: inline;
padding: 2px;
}
.line-lime {
background: linear-gradient(transparent 62%, #b7f4aa 0%) !important;
display: inline;
padding: 2px;
}
.line-gray {
background: linear-gradient(transparent 62%, #e1e1e1 0%) !important;
display: inline;
padding: 2px;
}この内容を、追加CSSに記述すればOKです。
なお、追加CSSに記述することで、賢威で設定したマーカー表示はすべて今回、設定した内容に上書きされます。
もし、元に戻したい場合は、今回「追加CSS」に追加した内容を削除してください。
※なお、管理画面で表示される見た目は「追加CSS」に記述しても変化しません。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より多くの有益な記事を作るための励みになります。