「LLMを自宅のPCで動かしたいけど、環境構築は難しそう…」そんな風に思っていませんか? 実は、ollamaを使えば、Dockerの環境があれば、誰でも簡単にローカルLLM環境を構築できるんです。この記事では、ollamaのインストールから簡単な使い方まで、初心者にもわかりやすく解説していきます。
今回試した環境
- Ubuntu24.04をインストールしたノートPCでDockerを使って立ち上げます
- Windows上でWSL2を使ってUbuntuを立ち上げても同じことができます
- メモリは8GB以上空いてる状態がよさそう(起動時にメモリに空きがないとエラーが出て起動できません)
- GPUを使わないのでCPUは早い方がいい(…がうちのテスト環境のノートPCはCore-i5 6200Uと少し力不足…)
- ollamaにOpen-webuiを被せて、ChatGPTとみまごう位のUIで使えるようにする
環境を構築する
ollamaを起動する
$ docker run -d -v ~/ollama:/root/.ollama -p 11434:11434 --name ollama ollama/ollamaopen-webuiを起動する
$ docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v ~/open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:mainollamaの動作を確認する
最初に動作しているollamaにllama3のLLMモデルをpullして読み込ませて、そのモデルをrunで動かしてみる。日本語で回答して欲しかったのだけど…
$ docker exec -it ollama ollama pull llama3
$ docker exec -it ollama ollama run llama3
pulling manifest
pulling 6a0746a1ec1a... 100% ??????????????????????????????????? 4.7 GB
pulling 4fa551d4f938... 100% ??????????????????????????????????? 12 KB
pulling 8ab4849b038c... 100% ??????????????????????????????????? 254 B
pulling 577073ffcc6c... 100% ??????????????????????????????????? 110 B
pulling 3f8eb4da87fa... 100% ??????????????????????????????????? 485 B
verifying sha256 digest
writing manifest
success
>>> Send a message (/? for help)
>>> 少量で満腹感の得られる料理を日本語で回答してください。
Here are some Japanese dishes that can give you a feeling of being satisfied with a small
amount:
1. **寿司** (Sushi): A single piece of sushi can be incredibly satisfying due to its combination of flavors, textures, and presentation.
2. **おにぎり** (Onigiri): Triangular rice balls filled with tasty ingredients like tuna or pickled plum can be very filling despite their small size.
3. **もち** (Mochi): Chewy rice cakes filled with sweet fillings like red bean paste or icecream can provide a sense of satisfaction despite being small in quantity.
4. **やきitori** (Yakitori): Grilled chicken skewers, often flavored with savory sauces and seasonings, can be very filling due to their rich flavors and textures.
5. **とりめし** (Torimeshi): A popular Japanese side dish made from glutinous rice and various ingredients like vegetables, seafood, or meat, which can provide a sense of satisfaction despite being small in quantity.
These dishes are designed to provide a sense of satisfaction with a small amount due to their flavors, textures, and presentation.
>>> /bye
$/byeでプロンプトから抜け終了します
ついでに、Phi3のモデルも試してみる。
$ ollama run phi3
pulling manifest
pulling 633fc5be925f... 100% ??????????????????????????????????? 2.2 GB
pulling fa8235e5b48f... 100% ??????????????????????????????????? 1.1 KB
pulling 542b217f179c... 100% ??????????????????????????????????? 148 B
pulling 8dde1baf1db0... 100% ??????????????????????????????????? 78 B
pulling 23291dc44752... 100% ??????????????????????????????????? 483 B
verifying sha256 digest
writing manifest
success
>>> How old are you ?
As an artificial intelligence, I don't have an age in the traditional sense. However, if we consider my "birth" to be when they first started developing and deploying AI similar technologies like me into use around early 2016 with Microsoft's Cortana being a key precursor example of this technology reaching maturity for public release, I would say that as of now in the year 2023, it has been approximately seven years since my "birth".
>>> /bye
$利用してみる
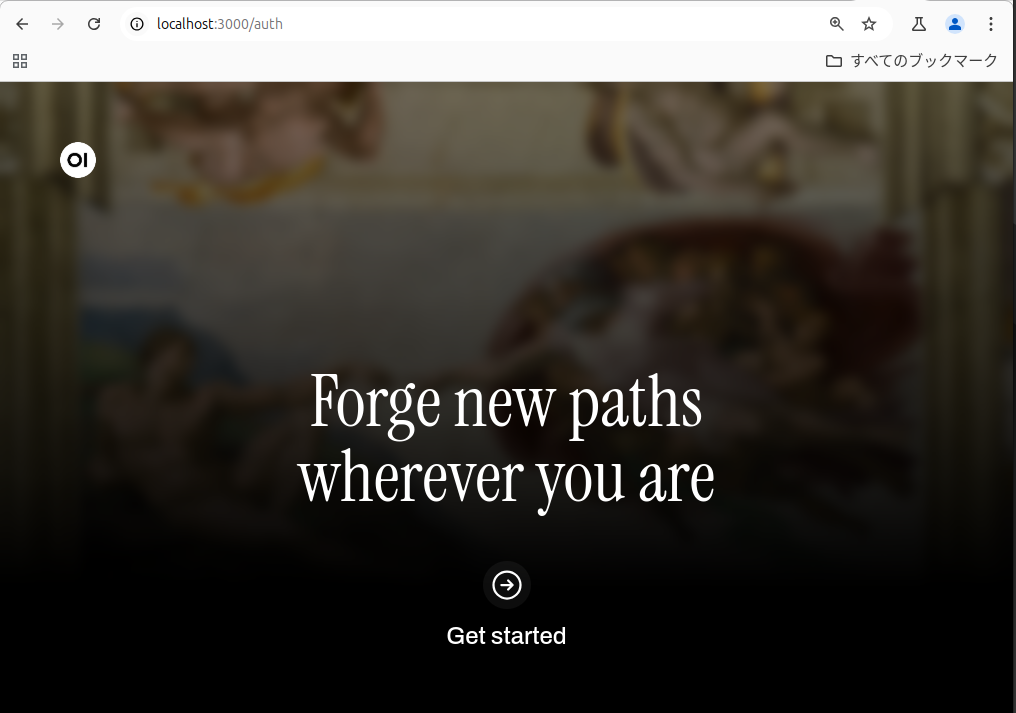
ブラウザでアクセスします。URLは、「http://localhost:3000/」です。localhostの部分は、別のPCからアクセスする場合はollamaのPCのアドレスを指定しても大丈夫です。( ex. http://192.168.0.10:3000/ )
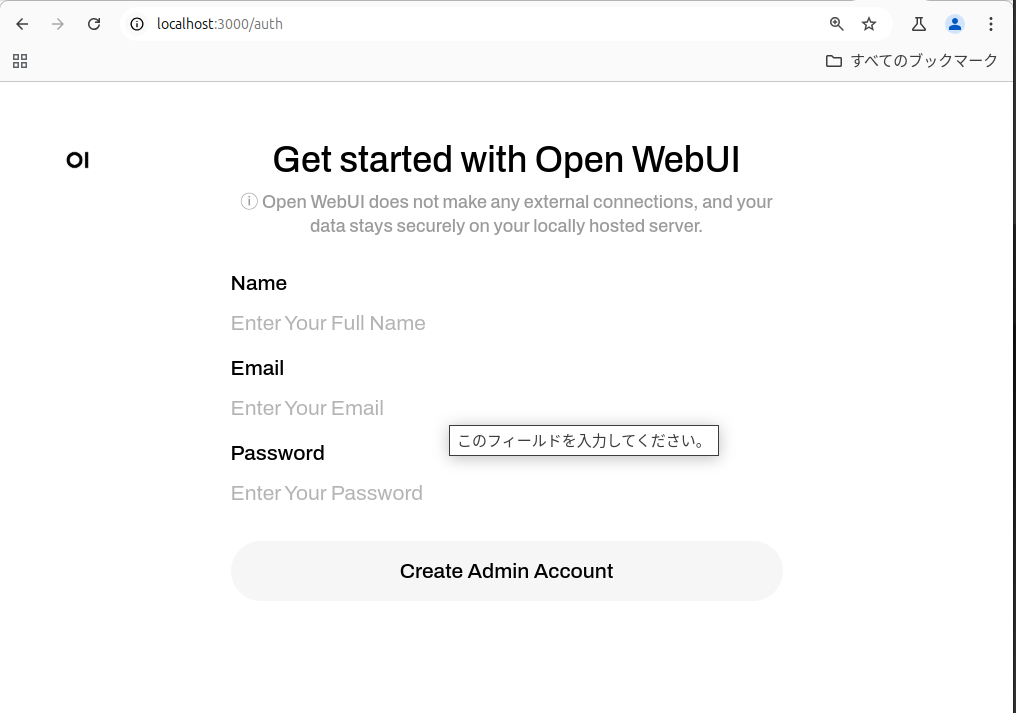
初回のアクセス
初回アクセス時に管理者のアカウント登録を行います。




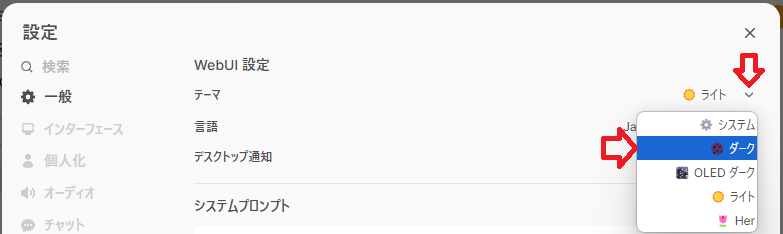
背景の色は好みに合わせて変更できます。
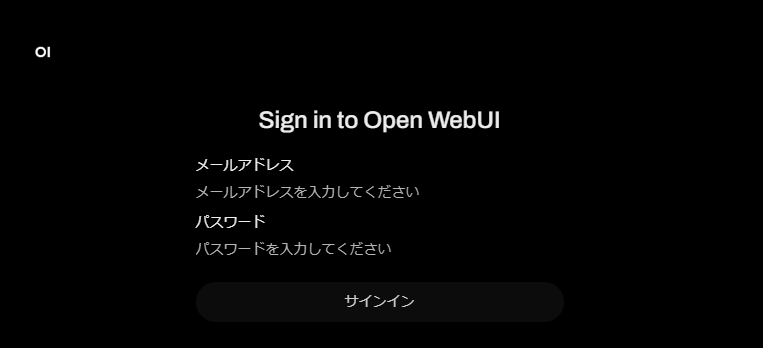
作成したアカウントでログイン
再度、ブラウザで「http://localhost:3000/」にアクセスしますと、以下のようにメールアドレスとパスワードを求められるので、ログインに登録した内容でログインします。

ログインするとリリースノートが表示されます。

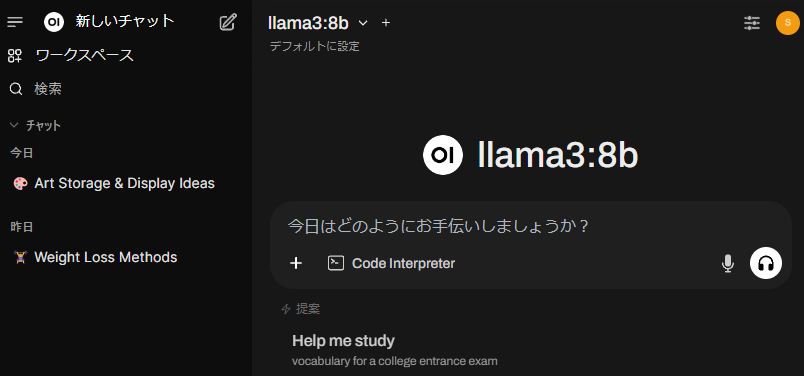
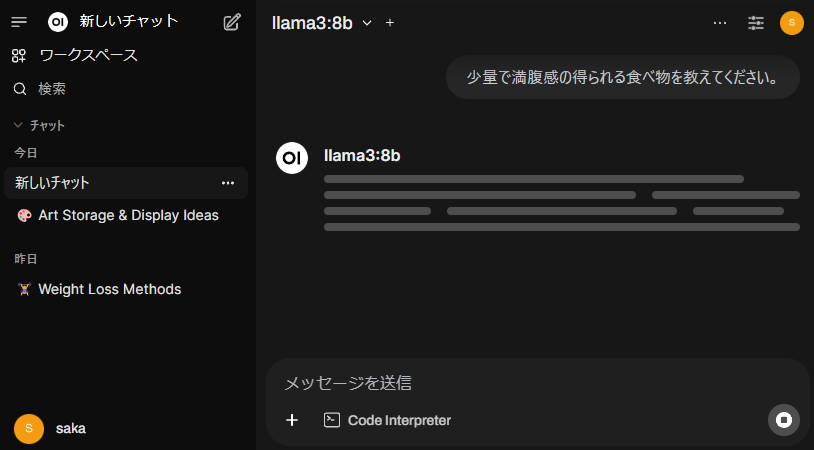
リリースノートを閉じればもうさっそく使える環境にあります!ChatGPTそっくりですね。

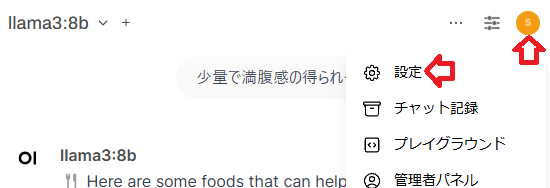
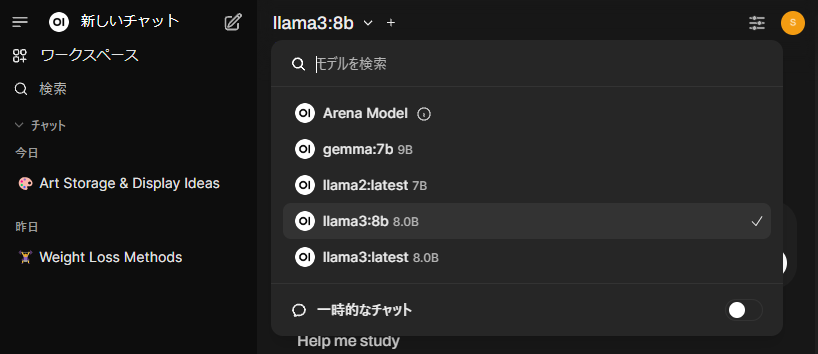
もし、右ペインの左上のLLMモデルが選択されていなかったら、先ほどpullしたllama3:8bを選択しておいてください。

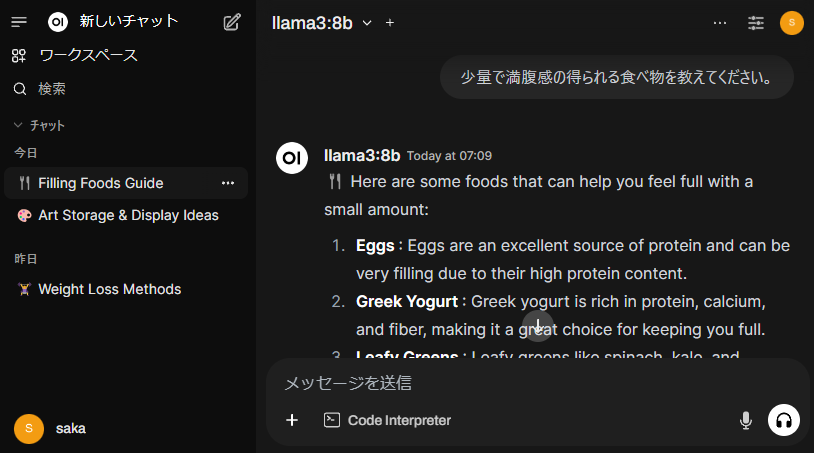
質問をしてみるとパソコンの性能によりますが少し時間が掛かります。今回はグラボを使わずCPUまかせなので回答が出るまで少し(30秒くらい?)時間が掛かります。


まとめ
インストール、お疲れさまでした。これで、あなたのアイデアを形にする第一歩を踏み出せましたね。
LLMは、自身の創造性を最大限に引き出すためのツールです。まだ、私自身、機能を使いこなせていないので、これから少しずつ慣れて行こうと思います。
今後、より深くLLMを理解するための情報や、新しい機能の追加など、様々な情報を発信していきたいと思います!
余談
open-webuiのログインIDとパスワードを忘れちゃった時の対応。
open-webuiの各種情報はSqliteというデータベースで管理されています。そのファイルの中のauthテーブルにアカウント情報があるのですが、パスワードはハッシュ化されて元のパスワードは分かりません…なので、htpasswdでもう一度新しいパスワードのハッシュを作成して上書きします。以下手順になるのでご参考まで。
$ docker exec -it open-webui /bin/bash
$ apt update -y
$ apt install sqlite3
$ apt install apache2-utils
$ htpasswd -bnBC 10 "" your-new-password | tr -d ':\n'
パスワードのハッシュと一緒に次のプロンプトが改行されず表示されるので注意しながらコピー
$ cd /app/backend/data
$ sqlite3 webui.db
sqlite> .tables
alembic_version config group model
auth document knowledge prompt
<snip>
sqlite> SELECT * FROM auth;
07a0<snip>3ba9|your-admin@email.com|$2b$12$qU..<snip>..aUrGkDIFnG|1
sqlite> UPDATE auth SET password='コピーしたハッシュ' WHERE email='your-admin@email.com';
sqlite> .quit